ホームページ >ウェブフロントエンド >jsチュートリアル >concat() メソッドの使用方法
concat() メソッドの使用方法
- 青灯夜游オリジナル
- 2019-02-16 15:19:467289ブラウズ
JavaScript の concat() メソッドは、2 つ以上の配列を連結して新しい配列を作成するために使用できます。また、文字列を連結するためにも使用できます。

#JavaScript concat() メソッド
関数: は接続に使用されます2 1 つ以上の配列 (文字列)。このメソッドは既存の配列または文字列を変更しません。
構文:
Object.concat(value1,value2,......,valueX)パラメータ値X: 任意の数の特定の値、配列オブジェクト、または文字列オブジェクトを指定できます。
説明: 2 つ以上の配列 (文字列) を接続する場合、すべての valueX パラメーターの値が Object の末尾に追加され、新しく接続された配列 (文字列) が返されます。 )。
#JavaScript concat() メソッドの使用例##例 1: 複数の配列の接続
<script type="text/javascript"> var arr = new Array(3) arr= ["George","John","Thomas"]; var arr2 = new Array(3); arr2=["James","Adrew","Martin"]; var arr3 = new Array(2) arr3 = ["William","Franklin"] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>レンダリング:
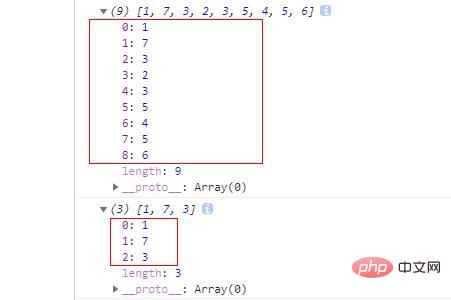
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
レンダリング: 
 例 2: 複数の接続文字列
例 2: 複数の接続文字列
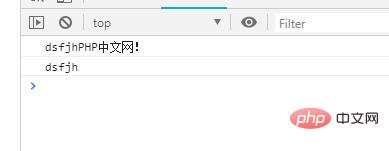
<script type="text/javascript">
var arr = "dsfjh";
var arr2 = "PHP";
var arr3 = "中文网!"
console.log(arr.concat(arr2,arr3));
console.log(arr);
</script>
レンダリング:
上記はこの記事の全内容です。皆さんの学習に役立つことを願っています。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上がconcat() メソッドの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

