ホームページ >ウェブフロントエンド >CSSチュートリアル >列数属性の使用方法
列数属性の使用方法
- 青灯夜游オリジナル
- 2019-02-16 13:07:525122ブラウズ
column-count 属性は、表示のために特定の要素を何列に分割するかを指定するために使用されます。

#CSS3 列数属性
関数: 列数属性要素を分割する列の数を指定します。
構文:
column-count: number|auto;パラメータ: auto: デフォルト値、列数は他のプロパティによって異なります。例: "column- 「幅」プロパティ。 number: 要素のコンテンツが流出しないようにするための最適な列数
注: Internet Explorer 9 以前の IE バージョンは列数をサポートしていません。属性。
CSS3 列数属性の使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
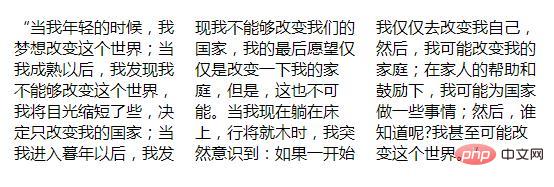
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>レンダリング:

以上が列数属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:キャプション側属性の使用方法次の記事:キャプション側属性の使用方法

