この記事では、JavaScript のキューについて詳しく説明します (コード例)。必要な方は参考にしていただければ幸いです。
キューの定義
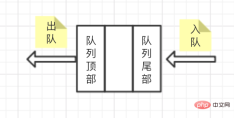
キューは、先入れ先出しの原則に従う、順序付けられたアイテムのセットです。スタックとの違いは、スタックであることです。スタック操作はすべてスタックの先頭で実行されますが、キューはキューの末尾に要素を追加し、キューの先頭から要素を削除します。プロセス:

より鮮明な例は次のとおりです。キューイング サービス、最初にキューに並んだ人が、キュー ジャンプの状況に関係なく、常に最初にサービスを受けます。
キューの作成
スタックの作成は、最初にキューを表す関数を作成し、次にキュー内の要素を保存する配列を定義します。 #
function Queue() {
let items = []
} キューを作成した後、キューにいくつかのメソッドを定義する必要があります。一般に、キューには次のメソッドが含まれます。
- enqueue(element): 新しい項目を追加します。キューの最後まで
- dequeue(): キューの最初の項目を削除し、削除された要素を返します。
- front(): 戻り値キューの最初の項目であり、キューは何も変更しません
- isEmpty(): キューに要素がない場合は true を返し、それ以外の場合は false を返します
- size(): キューに含まれる要素の数を返します
function Queue() {
let items = []
// 向队列的尾部添加新元素
this.enqueue = function (element) {
items.push(element)
}
// 遵循先进先出原则,从队列的头部移除元素
this.dequeue = function () {
return items.shift()
}
// 返回队列最前面的项
this.front = function () {
return items[0]
}
// 返回队列是否为空
this.isEmpty = function () {
return items.length === 0
}
// 返回队列的长度
this.size = function () {
return items.length
}
// 打印队列,方便观察
this.print = function () {
console.log(items.toString())
}
}
キューの使用
次にキューの使用法を見てみましょう:let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
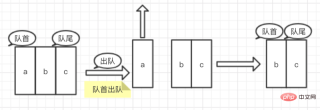
queue.print()まず、a、b、c の 3 つの要素をキューに追加し、次にキューから要素を 1 つ削除し、最後に出力します。既存のキューを一緒に説明しましょう。

Stack クラスを実装するのと同じように、次のことができます。また、es6 クラス構文を使用して Queue クラスを実装し、WeakMap を使用してプライベート属性項目を保存し、クロージャを使用して Queue クラスを返します。具体的な実装を見てみましょう:
let Queue = (function () {
let items = new WeakMap
class Queue {
constructor () {
items.set(this, [])
}
enqueue (element) {
let q = items.get(this)
q.push(element)
}
dequeue () {
let q = items.get(this)
return q.shift()
}
front () {
let q = items.get(this)
return q[0]
}
isEmpty () {
let q = items.get(this)
return q.length === 0
}
size () {
let q = items.get(this)
return q.length
}
print () {
let q = items.get(this)
console.log(q.toString())
}
}
return Queue
})()
let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
queue.print()
Priority Queue##。 #優先キュー。その名前が示すように、キュー内の各要素には独自の優先順位があり、挿入操作は優先順位に従って実行されます。これは以前とは少し異なります。キューの実装の違いは、優先度属性を持つキュー内にさらに多くの要素があることです。具体的なコードを見てみましょう。
function PriorityQueue() {
let items = []
// 队列元素,多定义一个优先级变量
function QueueElement(element, priority) {
this.element = element
this.priority = priority
}
this.enqueue = function (element, priority) {
let queueElement = new QueueElement(element, priority)
let added = false
for (let i = 0; i キューに参加するとき、キューが空の場合は、キューに直接追加します。それ以外の場合は、比較して、レベルが高いほど優先度が高くなります。 <p></p><p> 図を使用して呼び出しプロセスを確認してみましょう。 <br></p><p>#循環キュー<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/471/355/539/1550021327400018.png?x-oss-process=image/resize,p_40" class="lazy" title="1550021327400018.png" alt="JavaScript でのキューの詳細な紹介 (コード例)"></p><p style="max-width:90%"> 名前が示すように、循環キューは次のとおりです。番号を指定すると、キューを反復し、キューの先頭から項目を削除します。ループが指定された数に達したら、キューの先頭から 1 つの項目を削除して、残りの要素を 1 つ見てみましょう。コード: <strong><pre class="brush:php;toolbar:false">unction Queue() {
let items = []
this.enqueue = function (element) {
items.push(element)
}
this.dequeue = function () {
return items.shift()
}
this.front = function () {
return items[0]
}
this.isEmpty = function () {
return items.length === 0
}
this.size = function () {
return items.length
}
this.print = function () {
console.log(items.toString())
}
}
function loopQueue(list, num) {
let queue = new Queue()
for (let i = 0; i<list.length> 1) {
for (let j = 0; j<num console.log></num></list.length>以上がJavaScript でのキューの詳細な紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






