ホームページ >ウェブフロントエンド >CSSチュートリアル >トランスフォームスタイル属性の使用方法
トランスフォームスタイル属性の使用方法
- 青灯夜游オリジナル
- 2019-02-11 14:40:435512ブラウズ
transform-style 属性は、ネストされた要素を 3 次元空間でレンダリングする方法を指定するために使用されます。値が flat の場合、すべての子要素が 2D 平面でレンダリングされることを意味し、値が prepare-3d の場合、すべての子要素が 3D 空間でレンダリングされることを意味します。

CSS3 変換スタイル プロパティ
関数: 変換スタイル プロパティネストされた要素を 3D 空間でレンダリングする方法を指定します。
構文:
transform-style: flat|preserve-3d;
flat: 子要素は 3D 位置を保持しません。
preserve-3d: 子要素は 3D 位置を保持します。
注: この属性は、transform 属性 と一緒に使用する必要があります。
CSS3 変換スタイル属性の使用例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
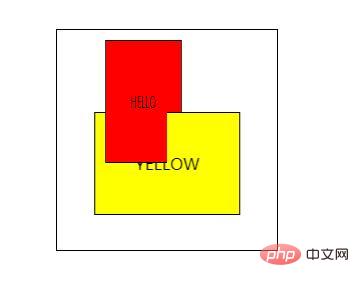
</html>レンダリング:

以上がトランスフォームスタイル属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:トランスフォーム属性の使い方次の記事:トランスフォーム属性の使い方

