ホームページ >ウェブフロントエンド >CSSチュートリアル >遷移遅延属性の使用方法
遷移遅延属性の使用方法
- 青灯夜游オリジナル
- 2019-02-01 13:30:504452ブラウズ
transition-delay 属性は、スイッチング効果が開始されるタイミングを秒 (S) またはミリ秒 (ms) で指定します。

#CSS3 遷移遅延プロパティ
関数: transition -lay 属性は、トランジション効果がいつ開始されるかを指定します。遷移遅延値は秒またはミリ秒単位です。
構文:
transition-delay: time
説明: time は、トランジション効果が開始されるまでの待機時間を秒またはミリ秒で指定します。
注: Internet Explorer 9 以前のブラウザは、transition-delay 属性をサポートしていません。Internet Explorer 10、Firefox、Opera、および Chrome は、transition-delay 属性をサポートしています。 Safari は、代替の -webkit-transition-lay プロパティをサポートしています。
#CSS3 遷移遅延プロパティの使用例<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property:width;
transition-duration:5s;
transition-delay:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
-moz-transition-delay:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
-o-transition-delay:2s;
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
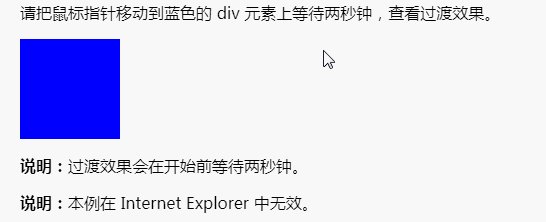
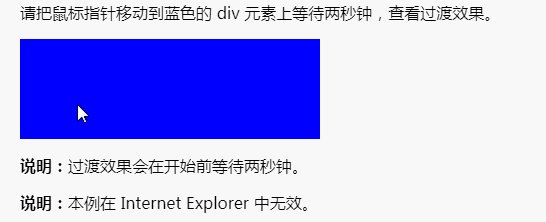
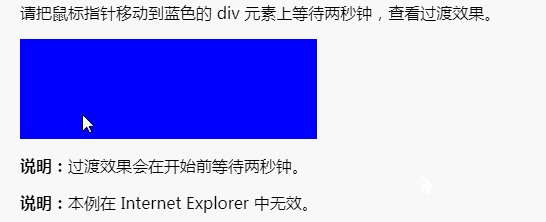
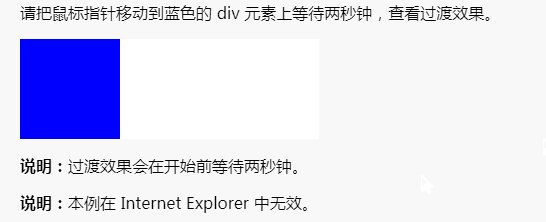
<p>请把鼠标指针移动到蓝色的 div 元素上等待两秒钟,查看过渡效果。</p>
<div></div>
<p><b>说明:</b>过渡效果会在开始前等待两秒钟。</p>
<p><b>说明:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>レンダリング:
# #以上がこの記事の全内容となりますが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上が遷移遅延属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

