ホームページ >ウェブフロントエンド >CSSチュートリアル >サイズ変更属性の使用方法
サイズ変更属性の使用方法
- 青灯夜游オリジナル
- 2019-01-31 09:47:145356ブラウズ
resize 属性は、ユーザーが要素のサイズを変更するかどうかを指定するために使用されます。その使用構文は、「resize: none|both|horizontal|vertical;」です。
この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
resize は、ユーザーが要素のサイズを変更するかどうかを指定するために使用される CSS3 のプロパティです。
css3 のサイズ変更属性
機能: 要素のサイズをユーザーが調整できるかどうかを指定します。
注: Firefox、Chrome、Safari はサイズ変更属性をサポートしています。
構文:
resize: none|both|horizontal|vertical;
none: ユーザーは要素のサイズを変更できません。
両方: ユーザーは要素の高さと幅を調整できます。
horizontal: 要素の幅はユーザーが調整できます。
vertical: ユーザーは要素の高さを調整できます。
注: この属性を有効にするには、要素のオーバーフロー属性を auto、hidden、またはscrollに設定する必要があります。
#css3 サイズ変更属性の使用例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
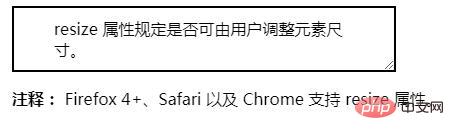
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>レンダリング:  # # #以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
# # #以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がサイズ変更属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:トランジション属性の使い方次の記事:トランジション属性の使い方


