ホームページ >ウェブフロントエンド >CSSチュートリアル >border-image属性の使い方
border-image属性の使い方
- 青灯夜游オリジナル
- 2019-01-30 13:53:487678ブラウズ
border-image 属性は省略された属性です。この属性を使用して、画像を使用して境界線を作成できます。この属性を使用するための構文は、「border-image: ソース スライス幅アウトセット繰り返し|初期|」です。継承します。」

CSS3 border-image 属性
機能: 画像を使用して境界線を作成します説明: 複合属性。画像で塗りつぶすオブジェクトの境界線スタイルを設定または取得します。 border-image-source、border-image-slice、border-image-width、border-image-outset、border-image-repeat プロパティの値を一度に設定できます。 構文:border-image: source slice width outset repeat|initial|inherit;パラメータ:
css3 border-image プロパティの使用例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round;
}
#stretch
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch;
}
</style>
</head>
<body>
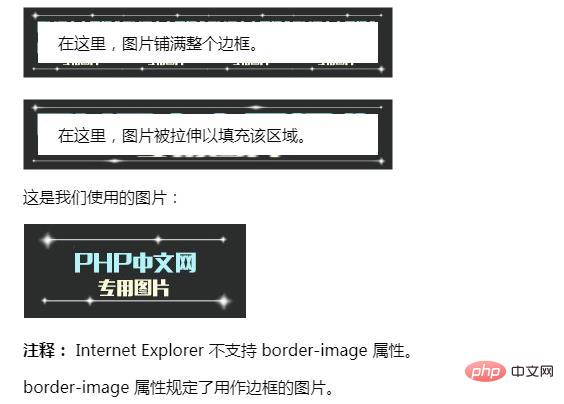
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg" alt="border-image属性の使い方" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>レンダリング: 
以上がborder-image属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

