ホームページ >ウェブフロントエンド >CSSチュートリアル >border-radiusプロパティの使い方
border-radiusプロパティの使い方
- 青灯夜游オリジナル
- 2019-01-30 13:09:165822ブラウズ
border-radius 属性は、丸い角を作成するために使用されます。その使用構文は、「border-radius: 1-4 length|%;」です。border-radius は、最大 4 つの「border」を指定できるパラメータです。 -*- radius "属性の複合属性。

CSS3 border-radius プロパティ
関数: border-radius プロパティは、丸い角を作成するために使用されます
説明: border-radius 属性は、最大 4 つの border -*- radius 属性を指定できる複合属性です。
基本構文:
border-radius: 1-4 length|% ;
注: 各半径の 4 つの値の順序は、左上隅、上隅です。右隅、右下隅、左下隅。左下隅を省略した場合は、右上隅も同じになります。右下隅を省略した場合は、左上隅も同じになります。右上を省略した場合は左上となります。
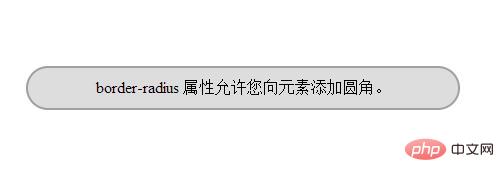
#css3 border-radius 属性の使用例<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
margin: 100px auto;
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>レンダリング:
 以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がborder-radiusプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

