ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのsubstr()メソッドとsubstring()メソッドの違い
JavaScriptのsubstr()メソッドとsubstring()メソッドの違い
- 青灯夜游オリジナル
- 2019-01-29 16:38:223774ブラウズ
JavaScript には、substr() と substring() という 2 つの同様の文字列操作関数が用意されており、どちらも String から部分文字列を取得するために使用されます。それでは、それらの違いは何でしょうか?次の記事では、substr() 関数と substring() 関数について説明し、それらの違いを理解するのに役立つことを願っています。
メソッドとsubstring()メソッドの違い)
#substr() メソッド
substr() メソッドは文字列で取得できます。開始添え字から始まる指定された文字数。基本構文:
string.substr(start,length)start パラメータ: 取得する部分文字列の開始添字は、負の数値である必要があります。文字列の末尾からの位置から開始する添字を宣言します。 length パラメータ: 部分文字列内の文字数。数値である必要があり、省略できます。このパラメータを省略した場合は、stringObject の先頭から末尾までの文字列が返されます。
substr() メソッドの簡単な例:
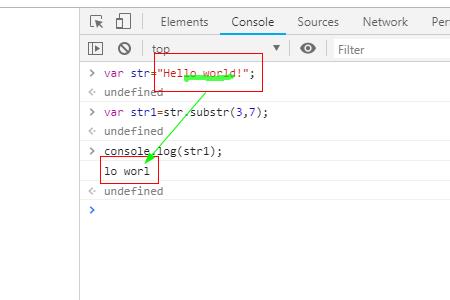
例 1:var str="Hello world!"; var str1=str.substr(3,7); console.log(str1);出力:

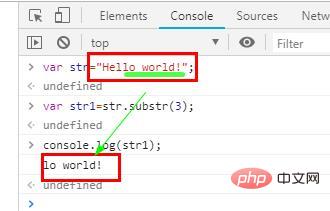
var str="Hello world!"; var str1=str.substr(3); console.log(str1);出力:

##substring() メソッド #substring() メソッドは、文字列内の指定された 2 つの添え字の間の文字を取得するために使用されます。
基本構文:
string.substring(start,stop)start パラメータ: 取得する部分文字列の開始添え字。値は整数である必要があり、負の数は指定できません。 stop パラメータ: 取得する部分文字列の終了添え字。値は整数である必要があり、負の数値にすることはできません。このパラメータを省略すると、返される部分文字列は次の部分に続きます。文字列の終わり。
substring() メソッドの簡単な例:
例 1:
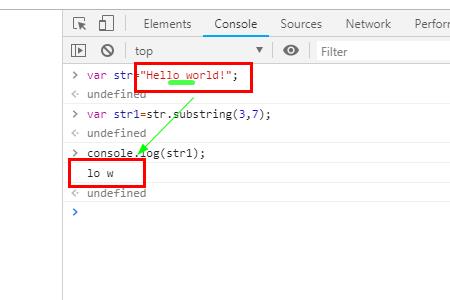
var str="Hello world!"; var str1=str.substring(3,7); console.log(str1);出力:
注: substring() メソッドによって返される部分文字列には、開始部分の文字は含まれますが、終了部分の文字は含まれません。 
var str="Hello world!"; var str1=str.substring(3); console.log(str1);出力:
メソッドとsubstring()メソッドの違い) ##要約:
##要約:
substr() メソッドは、指定された位置の文字から開始され、指定された長さの文字数を返します。substr() メソッドの 2 番目のパラメータは負の数を受け入れます。 substring() メソッドは、指定された位置の文字から開始し、指定された位置の文字で終了し、指定された位置間の文字を返します。substring() メソッドの 2 番目のパラメータは負の数を受け入れません。 以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がJavaScriptのsubstr()メソッドとsubstring()メソッドの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

