ホームページ >ウェブフロントエンド >CSSチュートリアル >トランスフォーム属性の使い方
トランスフォーム属性の使い方
- 清浅オリジナル
- 2019-01-26 13:10:475932ブラウズ
transform 属性により、要素の回転、拡大縮小、傾き、移動など 4 種類の変形を実現できます。
CSS3では、変形機能を利用して、文字や画像の回転、拡大縮小、傾き、移動の4種類の変形処理を実現できます。次の記事では、transform 属性の詳しい使い方を紹介します。

[おすすめコース: css3 チュートリアル]
Rotate 回転
使用法:
transform: rotate(45deg);
パラメータ角度、単位 deg は度、正の数を意味しますは時計回りの回転を意味し、負の数は反時計回りの回転を意味し、上記のコードは時計回りに 45 度回転するために使用されます。
div{
width:200px;
height: 200px;
background-color: pink;
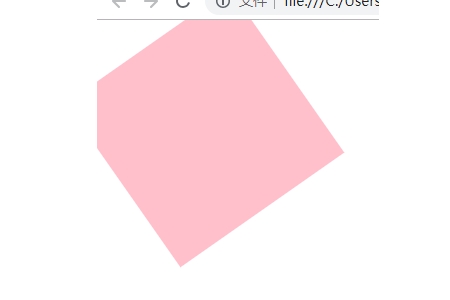
transform: rotate(55deg);
}効果画像:

Scalescale
使用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);
パラメータはズーム係数を示します。
1 つのパラメータが使用される場合、倍率が次のとおりであることを示します。水平方向と垂直方向を同時に拡大縮小します。
両方 パラメータが 2 つある場合、最初のパラメータは水平方向のズーム率を指定し、2 番目のパラメータは垂直方向のズーム率を指定します。
div{
width:200px;
height: 200px;
background-color: pink;
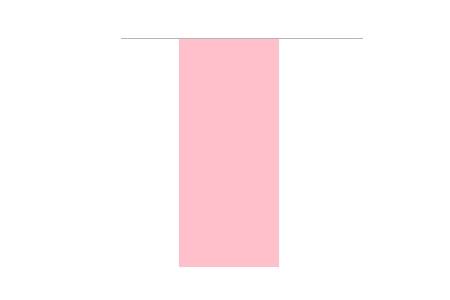
transform: scale(0.5,1.2)
}レンダリング:

skewskew
使用法:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
パラメータは傾斜角度を表します。単位は degです。
パラメータが 1 つの場合:水平方向の傾斜角度を表します。
パラメータが 2 つの場合:最初のパラメータは水平方向の傾斜角を表し、2 番目のパラメータは垂直方向の傾斜角を表します。
div{
width:200px;
height: 200px;
background-color: pink;
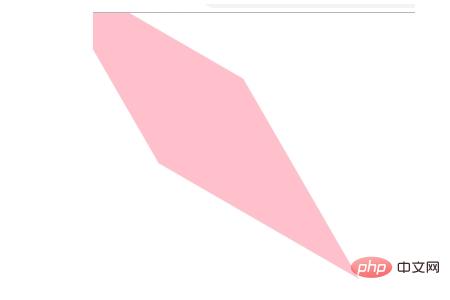
transform: skew(30deg, 30deg)
}レンダリング:

モバイル翻訳
使用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);
パラメータは移動距離を表します。単位は px です。
パラメータが 1 つの場合: 水平方向の移動距離を表します。
パラメータが 2 つの場合:最初のパラメータは水平方向の移動距離を表し、2 番目のパラメータは垂直方向の移動距離を表します。
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}レンダリング:

以上がトランスフォーム属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

