ホームページ >ウェブフロントエンド >jsチュートリアル >vue で font-awesome5 を構成する方法の手順
vue で font-awesome5 を構成する方法の手順
- 不言転載
- 2019-01-26 09:30:177718ブラウズ
この記事の内容は、Vue での font-awesome5 の設定手順に関するものです。必要な方は参考にしていただければ幸いです。
ここでは vue の設定については説明しません。主に font-awesome5 の設定については後ほど説明します。
1. fontawesome の基本設定
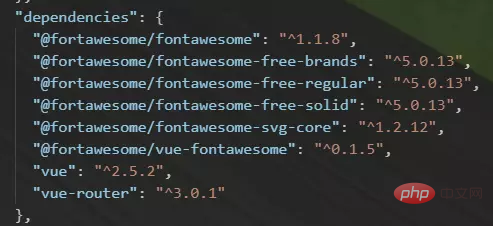
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2 をインストールします。 fontawesome スタイルの依存関係をインストールします
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
、または 2 つのステップを 1 つでインストールします
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

3. メインで font-awesome
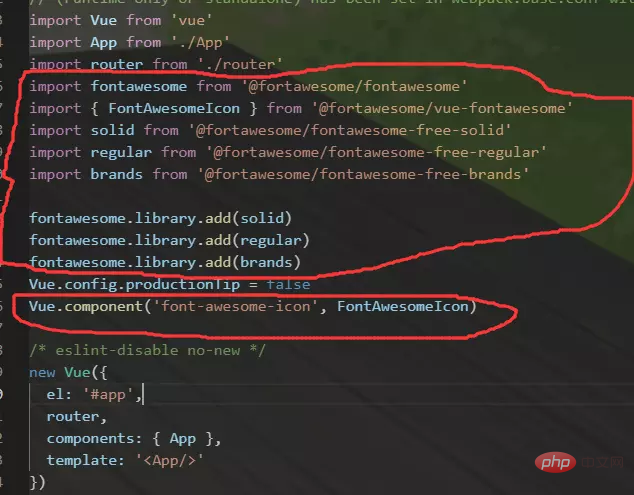
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)
## を設定します。 js 
<font-awesome-icon></font-awesome-icon>を使用します。これは、単にコンポーネント間の比較であるため、font-awesome-icon タグとして記述する必要はありません。 Main.js の Vue.component は、それをグローバル コンポーネントにするだけです。 In:icon="['Style','スタイル接頭辞のないグラフ名']",

#バージョン 5.6.3 の場合、Font Awesome SVG Core が追加されているため、5.6.3 のインストール:
1. メインで font-awesome を設定します。 .js 3 のnpm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
。FAS 以外の場合は、ページに
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)
または
<font-awesome-icon></font-awesome-icon>
を直接記述できます。
残りの 2 つの項目、fal と fab はまだ 5.6.3 バージョンにありますが、pro なしでインストールする方法がわかりません。アドバイスを追加してください。##
以上がvue で font-awesome5 を構成する方法の手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:es6 のプロキシを理解する (例付き)次の記事:es6 のプロキシを理解する (例付き)

