ホームページ >ウェブフロントエンド >CSSチュートリアル >独自のブートストラップ サイトを迅速に作成するのに役立ちます
独自のブートストラップ サイトを迅速に作成するのに役立ちます
- 不言転載
- 2019-01-25 10:59:234456ブラウズ
この記事の内容は、独自の Bootstrap サイトを簡単に構築できるようにするためのものです。必要な方は参考にしていただければ幸いです。
bootstrap ビデオ チュートリアル特記事項: この記事は、Leon Revill の英語記事「Twitter Bootstrap Tutorial – Up and running with Twitter Bootstrap in 20 Minutes」の原題に基づいて Bai Ya によって翻訳されたものです。翻訳全体には当社の翻訳が付けられています。自分自身の理解や考え方、翻訳が良くない場合や間違っている場合は、同業者の友人にアドバイスを求めてください。この翻訳を転載する必要がある場合は、英語の出典を示す必要があります: http://www.revillwebdesign.com/twitter-bootstrap-clutorial information
## —— 著者: Leon Revill##- —翻訳者: Bai Ya
このチュートリアルは、Twitter ブートストラップを使用して 20 分でサイトを作成する方法を学習できるように設計されています。このチュートリアルを読むと、ブートストラップを使用して基本的なレスポンシブ レイアウト ページを構築できるようになり、グリッド システムを理解し、ブートストラップ ナビゲーションとナビゲーション バーを使用してレスポンシブ デザインの基本を理解できるようになります。以上がtwitter bootstrapを使うために必要な知識です。 (推奨チュートリアル:
) まず第一に、twitter bootstrap は非常に優れたフロントエンドのオープンソース フレームワークであるということです。すべてのグループ キーを簡単にコピーしてデザインに貼り付けることができます。
基本的な HTML テンプレート必要なブートストラップ ファイルを含めるために、基本的な HTML テンプレートが必要です。これが Twitter ブートストラップ プロジェクトの始まりです。このコードをファイルにコピーし、index.html という名前を付けます。
<!DOCTYPE html>
<head>
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<style type='text/css'>
body {
background-color: #CCC;
}
</style>
</head>
<body>
</body>
</html>このコードでは、CSS を追加してページの背景を明るい灰色にしています。これにより、デザイン内のさまざまな列が簡単に表示され、理解しやすくなります。
twitter ブートストラップ ファイルの導入twitter ブートストラップを使用するには、テンプレートにファイルを導入するだけです。必要に応じて、ファイルを導入する方法はたくさんあります。これらの方法については、関連ドキュメントを参照してください。
このチュートリアルの開始点に基づいて、ファイルをダウンロードせずに CDN 経由で bootstrap-combined.min.css ファイルを導入します。
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
これにより、すべての Twitter ブートストラップ CSS がテンプレートで有効になります。
Twitter Bootstrap コンテナbootstrap のコンテナ クラスは、ページの中央に領域を作成し、コンテンツを他の場所に配置できます。 。コンテナ クラスは、静的な幅と auto の magin 値を持つ中央揃えの div ボックスを作成するのと同じです。 twitter bootstrapのコンテナクラスの利点はレスポンシブであることと、実際に使用する際に現在の画面の幅に基づいて最適な幅を計算してくれることです。
body タグ内で、コンテナ クラスを使用して div を作成します。これは、ページ上の他のコードのメインの外側ラッパーとして機能します。
この DIV の高さを調整し、背景色を白に設定すると、次のような効果が得られます:

追加の HTML コードを追加する場所ができたので、タイトル テキストを追加して、サイトのメイン ナビゲーション バーを作成できます。
次のテキストまたは任意のテキストをコンテナ クラスの div タグに追加します。
<h1>TWITTER BOOTSTRAP TUTORIAL</h1>
ここにはそれほど新しいことはありません。これは単なるタイトルです。より興味深い側面である Twitter ブートストラップ ナビゲーションに移りましょう。
Bootstrap には、さまざまなナビゲーション要素を作成できる nav クラスがあり、h1 タグの後に次のコードを追加できます。
<div class='navbar navbar-inverse'>
<div class='nav-collapse' style="height: auto;">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</div>navbar相关的类拥有导航条所有的样式,添加navbar-inverse类将会应用一个很酷的黑色风格,这是一个twitter bootstrap的常见搭配。我建议在这个样式的基础上进行拓展从而创造你的独一无二的导航。但在这个教程中我们仍然会使用基础的bootstrap样式。
在类为navbar的DIV当中,我们添加另一个类为nav-collapse的DIV并为其添加行内样式height:auto;这是告诉bootstrap当这个页面在小于970px宽度的浏览器窗口当中时,它会提供一个压缩的切换视图。
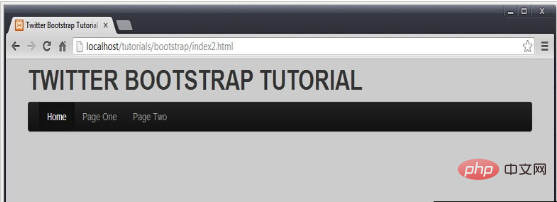
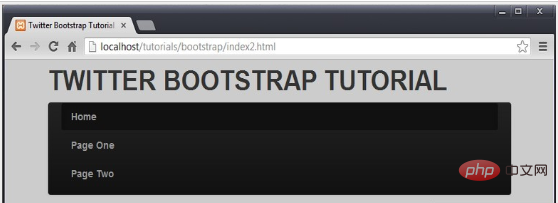
如果你保存了index.html文件然后在浏览器中打开,当你调整浏览器窗口的宽度时你就能够看到这个变化,如图所示。
大于979px

小于979px

另外,我们可以添加nav类到一个HTML无序列表元素中以便从bootstrap CSS文件中应用更多的样式,也可以添加一个active类到“HOME”列表项中。
主内容和侧边栏
我们已经完成了站点的主导航,现在我们需要添加主要内容区和一个侧边栏来支持更多的链接或导航路径。请把下面的代码添加到导航条之后。
<div id='content' class='row-fluid'>
<div class='span9 main'>
<h2>Main Content Section</h2>
</div>
<div class='span3 sidebar'>
<h2>Sidebar</h2>
</div>
</div>这正是我们需要弄懂的bootstrap的栅格系统,当然,bootstrap的官方文档中涵盖了更多的细节,但我们将会以基础开始,让你更好地理解它。
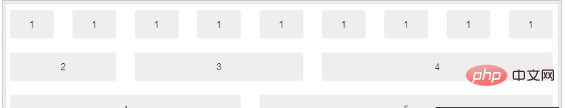
栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

在我们刚刚黏贴在导航条下面的代码中你可以看到名为span9和span3的类。它们会把页面分割成左边9列宽度和右边3列宽度的两部分,形成我们的内容区域和侧边栏。使用栅格系统的其中一个好处就是它会根据视窗宽度动态计算出列的宽度,因此你不需要写任何的媒体查询也能使你的站点工作在任何的屏幕分辨率下。
你可以通过改变span的数量和调整浏览器的大小来观察它们的效果。你会注意到当内容区小于724px的时候,这些列会垂直地堆放。
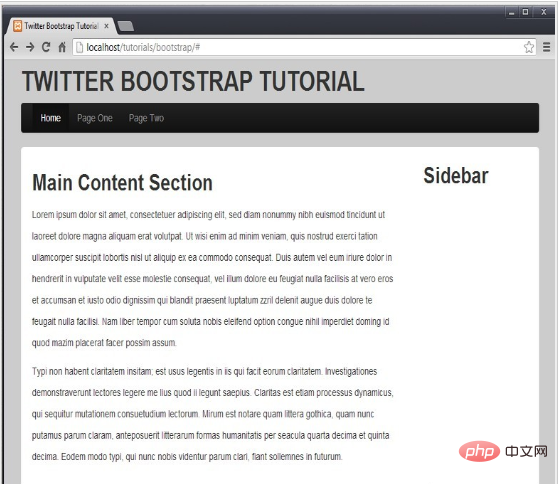
现在我们在主内容区域把下列文本或者任何其他的文本放在在h2标签之后,这只是为了把页面拉长一点。
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p> <p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
现在站点会像如下显示:

侧边栏导航
你可以在这里看到所有的Twitter bootstrap为我们提供的导航元素。
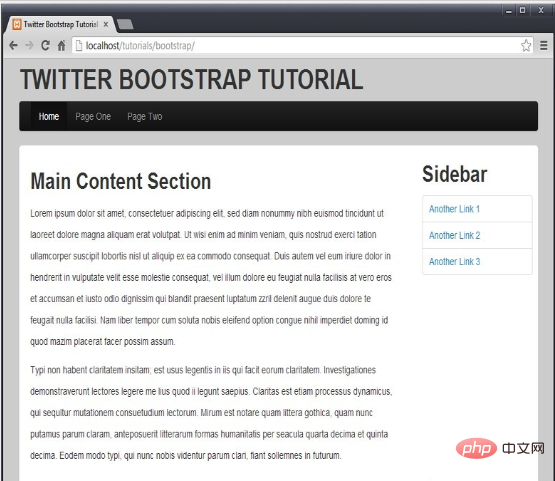
我们将要使用垂直选项卡来创建一个额外的导航区。复制和黏贴下面的代码到sidebar的h2标签之后。
<ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul>
这是一个简单的展示!上面的代码照字面理解仅仅是一个具有类为nav-tabs和nav-stacked的无序列表,但它却为我们创造了一个导航面板。
看看最后的效果,一个基于twitter bootstrap的响应式设计的页面完成了。

结论
通过twitter bootstrap所提供的特性,我们给出了这个非常快速的bootstrap基础教程,但花点时间练习并多多查阅官方的文档,不久之后你就可以成为一个bootstrap的专家了。
在阅读本教程之后你应该懂得如何使用栅格系统,不同类型的导航和响应式设计的基本原理。
以上が独自のブートストラップ サイトを迅速に作成するのに役立ちますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

