ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォームのラベルを両端に揃える方法(コード例)
CSSでフォームのラベルを両端に揃える方法(コード例)
- 不言転載
- 2019-01-24 10:29:345474ブラウズ
この記事の内容は、CSSでフォームのラベルの両端を揃える方法(コード例)です。お困りの方は参考にしていただければ幸いです。あなた。
主な属性:
text-align: justify;
text-align-last: justify;を参照してください。 .html.cn/book/css/properties/text/text-align-last.htm
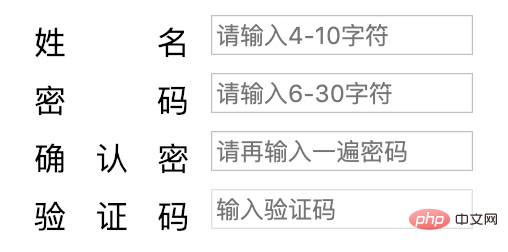
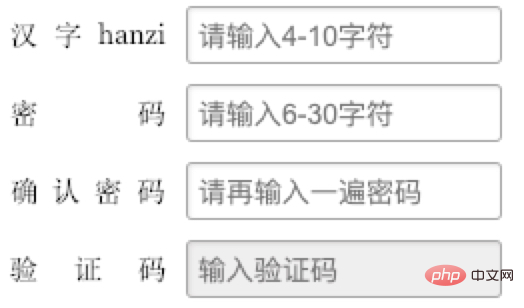
最終効果:

コード:
li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
}注:英語の文字と数字は整列されません

以上がCSSでフォームのラベルを両端に揃える方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

