ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのプリコンパイル処理の詳細分析(コード例)
JavaScriptのプリコンパイル処理の詳細分析(コード例)
- 不言転載
- 2019-01-24 09:15:192710ブラウズ
この記事では、JavaScript のプリコンパイル プロセスの詳細な分析 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
JavaScript はインタープリター型言語であるため、1 行をコンパイルして 1 行を実行することを意味します。では、スクリプト実行 JS エンジンは何を行うのでしょうか? ?今日は見てみましょう。
1-トリロジーを実行する JavaScript
構文分析
プリコンパイル
-
説明と実行
文法分析は非常に単純です。つまり、エンジンはコードに低レベルの構文エラーがないかチェックします。解釈と実行は、その名前が示すように、次のことを行います。コードを実行します。プリコンパイルは単に変数や関数を保存するためにメモリ内にスペースを作成します。
2-JS のプリコンパイルはいつ行われますか?コンパイルは実行されますか? プリコンパイルはスクリプト内のコードでのみ実行されるという誤解があります。プリコンパイルはスクリプト コードが実行される前に実行されますが、ほとんどは関数が実行される前に実行されます。 #3-分析例
まずは区別して理解しましょう これら 2 つの概念を見てみましょう: 変数宣言 var... 関数宣言 function(){}
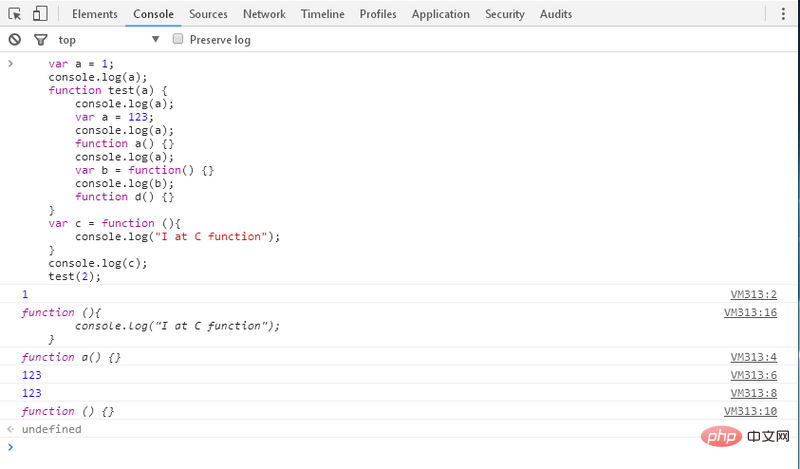
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>
分析プロセスは次のとおりです。
GO グローバル オブジェクトは、ページの生成時に作成されます (グローバル オブジェクト) (つまり、ウィンドウ オブジェクト)。最初のスクリプト ファイルがロードされます。
-
スクリプトがロードされた後、構文が正しいかどうかを分析し、変数宣言を見つけます。 、GO 属性として、値は未定義に割り当てられ、関数宣言の検索、GO 属性として、値は関数本体に割り当てられます。実行コード (関数 test(2) を呼び出すステートメントが実行されるまで)
//抽象描述 GO/window = { a: undefined, c: undefined, test: function(a) { console.log(a); var a = 123; console.log(a); function a() {} console.log(a); var b = function() {} console.log(b); function d() {} } }関数 test() を実行する前にプリコンパイルが発生します - 仮パラメータと変数宣言を検索し、その値を未定義に代入します。
- 実際のパラメータ値は仮パラメータに代入されます。パラメータ;
関数宣言を見つけて関数本体に値を割り当てます。プリコンパイル前に 2 つの数値 1 と 2上記 手順は次のとおりです:
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}
プリコンパイルの 3 番目のステップは次のとおりです:
//抽象描述
AO = {
a:undefined,
b:undefined,
}
- プリコンパイルの 4 番目のステップは次のとおりです:
-
//抽象描述 AO = { a:2, b:undefined, }test() 関数を実行すると、次のプロセスが変更されます:
//抽象描述 AO = { a:function a() {}, b:undefined d:function d() {} }実行結果: - 注:
- 変数宣言と関数宣言はプリコンパイル段階で行われ、初期化動作 (代入) は行われません。匿名関数はプリコンパイルに参加しません。Pre -コンパイル (関数実行前)
 #関数宣言を探します。関数名は AO オブジェクトの属性として使用され、値は関数参照です。
#関数宣言を探します。関数名は AO オブジェクトの属性として使用され、値は関数参照です。
プリコンパイル (スクリプト コード ブロック スクリプトが実行される前)
#グローバル変数宣言 (var 宣言を省略した暗黙的なグローバル変数宣言を含む)、変数名の属性を探します。グローバル オブジェクト、値は未定義です#関数宣言を検索します。関数名はグローバル オブジェクトの属性として使用され、値は関数参照です
- #プリコンパイルの概要
- プリコンパイルに関する 2 つの小さなルール
関数宣言の全体的な改善 -(へ関数呼び出しと宣言に関係なく、具体的に指定してください。位置が前後に関係なく、システムは常に関数宣言を呼び出しの前に移動します)
変数宣言のプロモーション-(へ変数呼び出しと宣言の位置が前か後かに関係なく、システムは常に宣言を呼び出しの前に移動します。これは単なる宣言であるため、値は未定義であることに注意してください)
- プリコンパイルされたプレリュード
- ##imply グローバルとは、宣言されずに値が割り当てられた場合、この変数はグローバルによって所有されることを意味します。変数。 (グローバル ドメインは Window です)
- 関数のプリコンパイルは、関数の実行直前に行われます。
以上がJavaScriptのプリコンパイル処理の詳細分析(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

