ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で回転立方体を実装する方法
CSS3で回転立方体を実装する方法
- 清浅オリジナル
- 2019-01-23 13:24:007401ブラウズ
主に CSS3 の transform 属性を使用して実装されます。まず、要素を 3D 要素として設定し、次に 6 つの面のスタイルを定義し、transform 属性によって回転して立方体の回転効果を実現します。
Now with CSS3 継続的な成熟と開発により、CSS3 変換スタイル、translateZ、rotateX、rotateY、rotateZ、放射状グラデーション、線形グラデーション、遠近法、およびその他の属性を使用して、回転可能な 3D 立方体を作成できるようになりました。次に、この記事では、CSS3 を使用してこの回転立方体の効果を実現する方法を詳しく紹介します。一定の参考価値があるので、皆様のお役に立てれば幸いです。

[推奨コース: CSS3 チュートリアル ]
立方体の内部には 6 つの側面があり、それぞれが個別の「背面」、「上面」、「下面」、「左面」を持つ個別のグラフィック要素として定義されています。 、「右」と「前」。したがって、最初に HTML コードを作成する必要があります。この6つの要素が含まれています。次のコードに示すように
<div class="box"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> </div>
次に、ボックスの CSS プロパティを設定し、3D 要素として設定します。ここでは、6 つの要素を重ね合わせることができるように、位置の設定に注意する必要があります。
.box{
position: relative;
width:200px;
height:200px;
transform-style: preserve-3d;/*创造3D空间*/
-webkit-transform-style: preserve-3d;
transition: all 5s linear;
}次のステップは、立方体の 6 つの面を設定することです
.box div{
width:200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
border: 1px solid #46B8DA;
opacity: 0.5;
}Six 顔の公開部分を設定した後、これら 6 つの顔の 3D 効果を設定する必要があります。これにより、回転、移動、傾きなどを可能にする変換属性を使用して 3D 変化を設定できます。
.one{
transform: rotateY(0deg) translateZ(100px);
background-color:rgb(255,118,19);
}
.two{
transform: rotateY(180deg) translateZ(100px);
background-color:rgb(231,78,72);
}
.three{
transform: rotateX(90deg) translateZ(100px);
background-color: rgb(75,165,165);
}
.four{
transform: rotateX(-90deg) translateZ(100px);
background-color:rgb(129,182,62);
}
.five{
transform: rotateY(90deg) translateZ(100px);
background-color: rgb(255,118,19);
}
.six{
transform: rotateY(-90deg) translateZ(100px);
background-color:rgb(244,208,114);
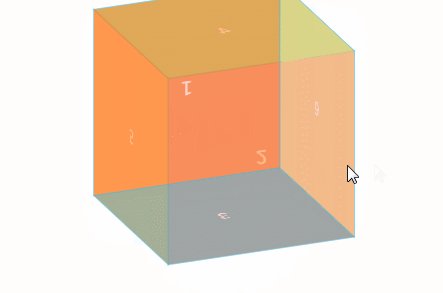
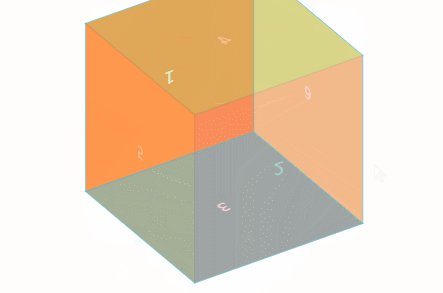
} このようにして立方体の準備が整い、マウスを上に移動すると回転します。 レンダリング:

概要: 上記がこの記事の全内容です。この記事を通じて、CSS3 を使用して回転立方体を実装する方法を皆さんに学んでいただければ幸いです。
以上がCSS3で回転立方体を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

