ホームページ >PHPフレームワーク >Laravel >Laravel Dusk コンソールの初心者向け入門 (コード例)
Laravel Dusk コンソールの初心者向け入門 (コード例)
- 不言転載
- 2019-01-23 10:33:484248ブラウズ
この記事では、Laravel Dusk コンソールの初心者向けの紹介 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
Laravel Dusk Console は、Dusk テストスイートに美しいビジュアルパネルを提供する Laravel 拡張機能です。これにより、Dusk テストの実行に関係するさまざまなステップを視覚化したり、各ステップの DOM スナップショットを表示したりできます。これは、ブラウザーのテストをデバッグしたり、舞台裏で何が起こっているのかを把握したりするのに役立ちます。同時に、ブラウザのデバッグ ツールを使用して DOM スナップショットを検査することもできます。

ビジュアルパネルに加えて、この拡張パッケージはLaravel Duskテストモニターも提供します。 Dusk テストに変更を加えた後、テスト プロセスが自動的に実行されます。
この拡張パックは、JavaScript フロントエンド テスト フレームワークである Cypress から強く影響を受けています。
この拡張パッケージを表示するには、GitHub にアクセスしてください。
Laravel Duskとは何ですか?
Laravel Dusk は、表現力豊かで使いやすいブラウザ自動化およびテスト API を提供します。 Laravel Dusk を使用して、実際のブラウザと同じようにテスト ケースを作成します。たとえば、Web サイト上でドラッグ アンド ドロップ機能をテストしたい場合、Vue コンポーネントや他の Javascript 関連機能をテストしたい場合、Laravels HTTP Test API 自体を使用してテストすることはできません。
Laravel Dusk は素晴らしいパッケージであり、ブラウザーのテストを容易にしてくれると思います。
ここにユーザー登録のサンプル テストがあり、Laravel Dusk の機能を理解することができます:
public function test_can_register()
{
$faker = Factory::create();
$this->browse(function($browser) use ($faker) {
$password = $faker->password(9);
$browser->visit('/register')
->assertSee('Register')
->type('name', $faker->name)
->type('email', $faker->safeEmail)
->type('password', $password)
->type('password_confirmation', $password)
->press('Register')
->assertPathIs('/home');
});
}
Laravel Dusk の詳細と、独自のブラウザ テストを開始する方法については、こちらをご覧ください。 、公式ドキュメントを確認してください。
Laravel Dusk コンソールの使用
Laravel Dusk コンソールが内部でどのように実行されるかを紹介する前に、まずこの拡張機能パッケージをインストールして使用する方法を見てみましょう。ララベルアプリケーション。
次の手順は、公式ドキュメントに従って Laravel Dusk が正常にインストールされているか、Dusk テストをいくつか作成していることを前提としています。
まず、Composer を使用してこの拡張機能パッケージをインストールします。
composer require --dev beyondcode/dusk-dashboard
次に、Laravel Dusk によって生成された DuskTestCase.php を開きます。このファイルは tests ディレクトリにあります。
Laravel Duskのテストケースではなく、必ずこの拡張パッケージのテストケース(テストケース)を基底クラスとして使用してください。内部の仕組みについては後ほど説明します。
次の行を見つけます:
use Laravel\Dusk\TestCase as BaseTestCase;
次の内容に置き換えます:
use BeyondCode\DuskDashboard\Testing\TestCase as BaseTestCase;
完了。
これで、次のコマンドを使用して Laravel Dusk コンソールを起動し、テストを実行できるようになります。
php artisan dusk:dashboard
次のようなインターフェイスが目の前に表示されます:

テストの開始
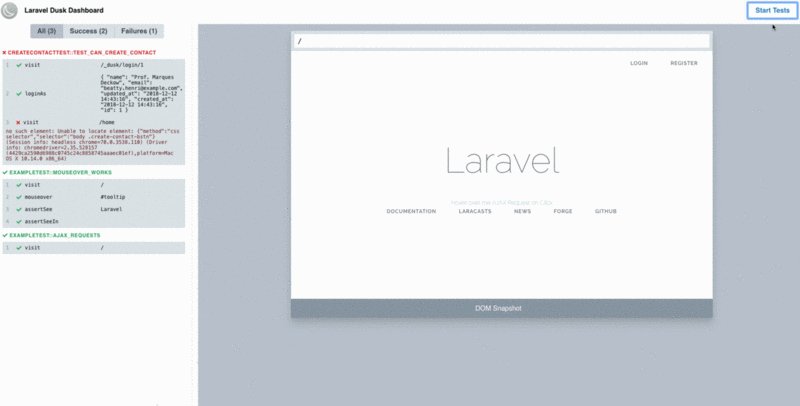
「テストの開始」ボタンを押して Laravel Dusk テストを実行し、出力を確認します。テスト時のアプリケーションの動作と、発生する動作。
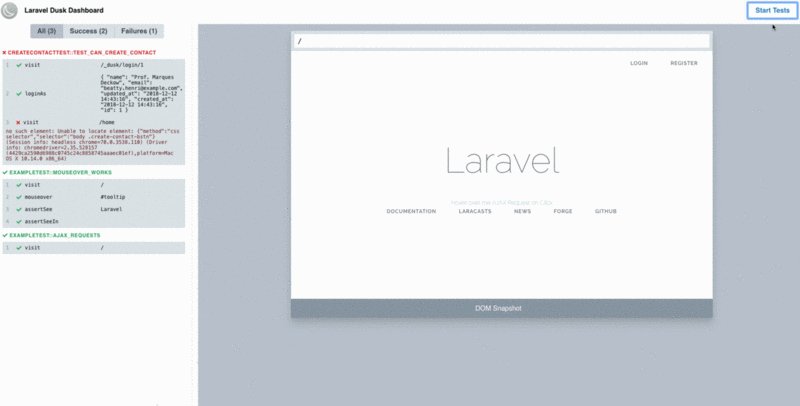
その後、Dusk テストによって生成されたさまざまなイベントがコンソールに表示されます。

Dusk テストを開始するもう 1 つの方法は、テスト ファイルを編集して保存することです。 Laravel Dusk コンソールにはファイルモニターが組み込まれています。
テスト ステップのデバッグ
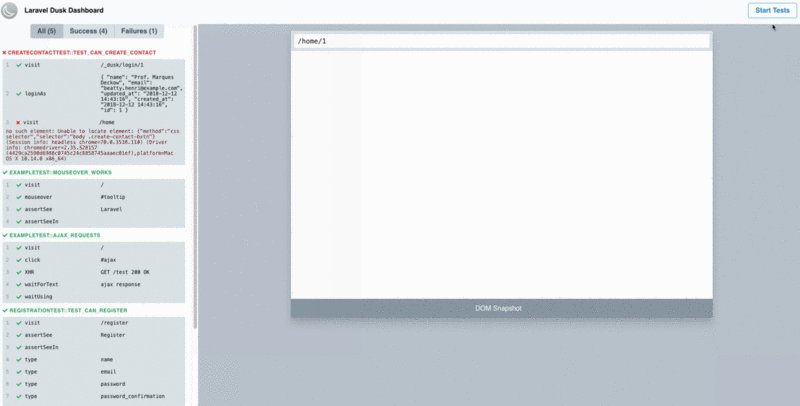
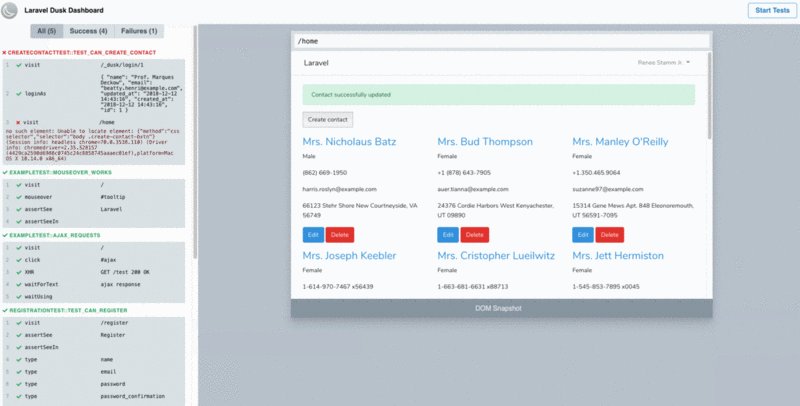
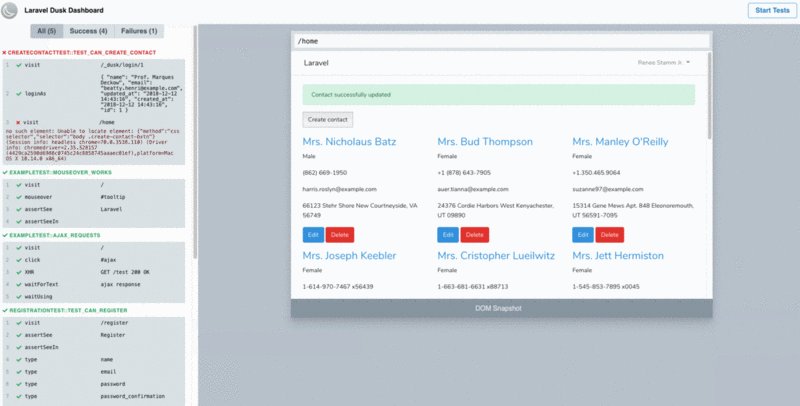
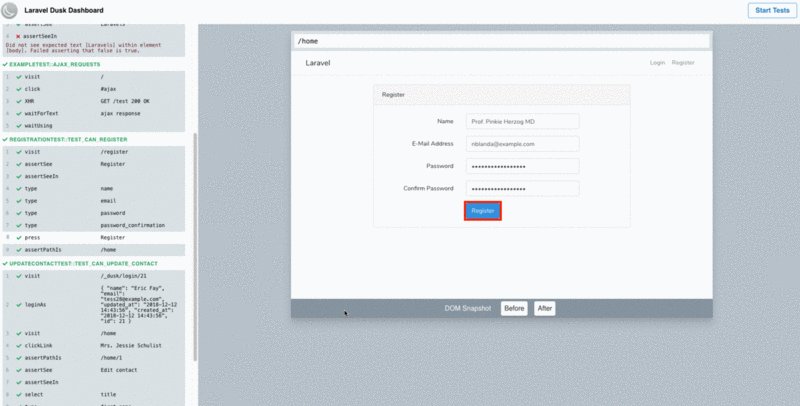
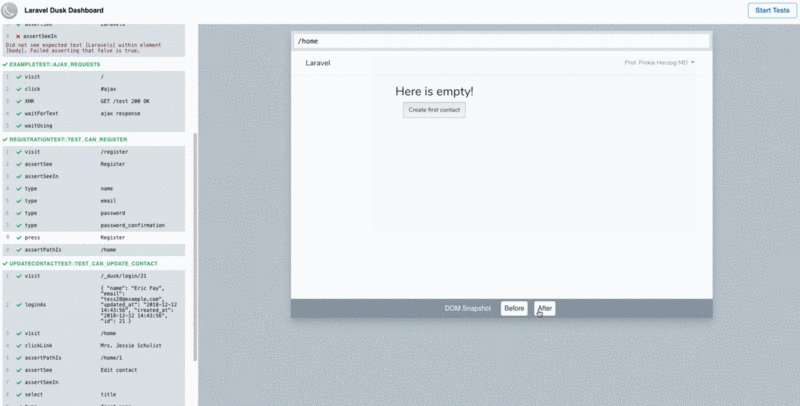
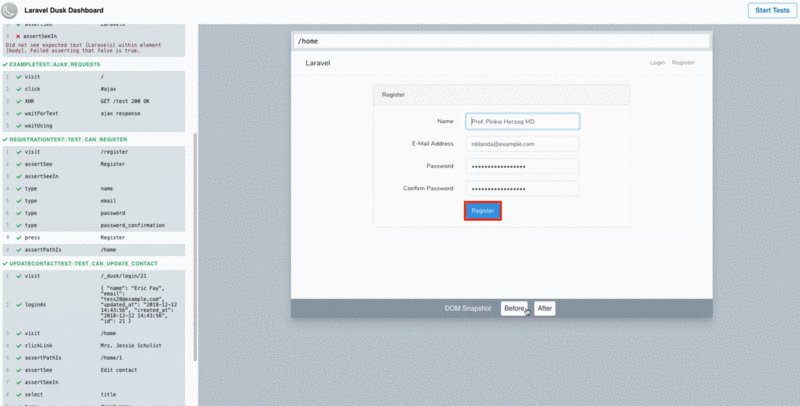
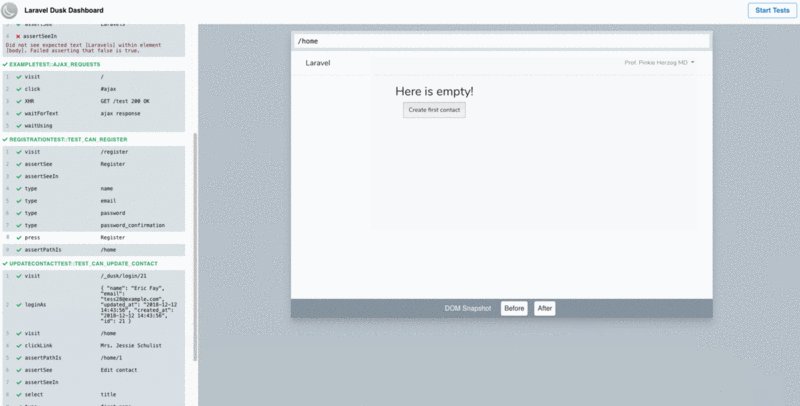
リストに表示されるテスト アクションをクリックすると、テスト アクションをデバッグおよび検査できます。クリックすると、このアクションが記録されたときの HTML ページの状態を表す DOM スナップショットが表示されます。この動作によって何らかの方法で DOM が操作される場合は、「前」ボタンと「後」ボタンをクリックして、イベントの発生「前」または「後」の DOM スナップショットを切り替えることもできます。
以下は、「登録」ボタンを押す小さな例です:

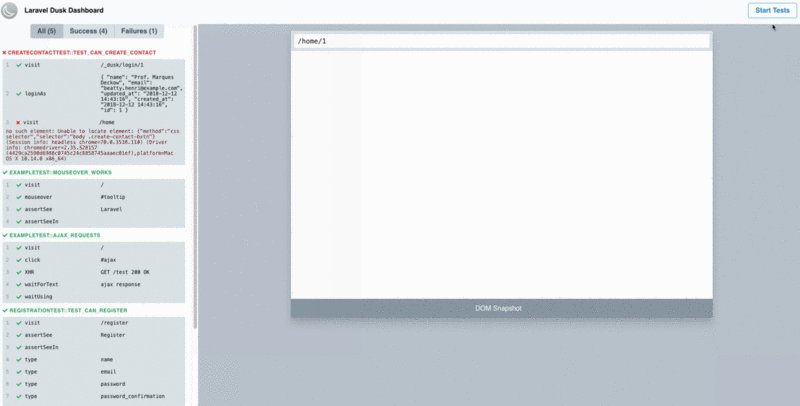
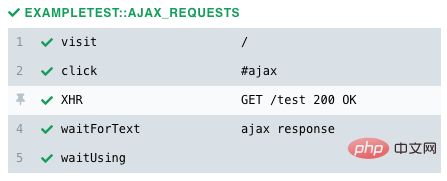
XHR リクエストの確認
場合によっては、 test 発生した XHR リクエストに関する追加情報が役立つ場合があります。たとえば、Web サイトには、サーバーに対して GET リクエストを実行する別のボタンがあります。
Dusk ダッシュボードを使用すると、XHR イベントをログに記録し、応答ステータスと応答パスを表示できます。

XHR リクエスト チェックは、ブラウザの機能を変更する必要があるため、デフォルトでは有効になっていません。
要启用 XHR 的请求记录,打开你的 DuskTestCase.php ,在文件里,有个 driver 方法,用于设置不同测试操作的 WebDriver。由于此程序包需要对此驱动程序的功能进行一些调整,因此需要使用 $this->enableNetworkLogging 方法调用来封装 DesiredCapabilities 对象。
protected function driver()
{
$options = (new ChromeOptions)->addArguments([
'--disable-gpu',
'--headless',
'--window-size=1920,1080',
]);
return RemoteWebDriver::create(
'http://localhost:9515', $this->enableNetworkLogging(
DesiredCapabilities::chrome()->setCapability(
ChromeOptions::CAPABILITY, $options
)
)
);
}
通过添加此功能,该程序包将启用记录 XHR 请求和响应信息所需的功能。
工作原理
基本思路十分简单:运行一个 WebSocket 服务,控制台用户连接到这个 WebSocket 服务,接着 PHPUnit 便会将浏览器事件和失败信息发送至所有 WebSocket 连接。
以下是具体的实现方式:
在内部,此扩展包向你的 Laravel 应用内添加了一个名为 StartDashboardCommand 的命令。当此命令被执行时,就会 启动 一个由 Ratchet 开发的 WebSocket 服务。最初我考虑基于我同 Freek 一起开发的 Laravel Websockets 实现此功能,然而随后就毙了这个想法。原因很简单,此扩展包仅能用作开发依赖项,并且我不需要 Pusher 或 Laravel 广播功能,因为广播是通过 PHPUnit 内部实现的。
译者注:Freek 意指 Freek Van der Herten。
另,截至目前,此扩展包也已经发布 v1.0.x 稳定版本。
接下来,我添加两条路由到 WebSocket 服务。
$dashboardRoute = new Route('/dashboard', ['_controller' => new DashboardController()], [], [], null, [], ['GET']);
$this->app->routes->add('dashboard', $dashboardRoute);
$eventRoute = new Route('/events', ['_controller' => new EventController()], [], [], null, [], ['POST']);
$this->app->routes->add('events', $eventRoute);
$dashboardRoute 是一条普通 HTTP 控制器路由,用于输出 Laravel Dusk 控制台的 HTML 视图。
就是这么简单,它只做一件事——返回 HTML 视图:
class DashboardController extends Controller
{
public function onOpen(ConnectionInterface $connection, RequestInterface $request = null)
{
$connection->send(
str(new Response(
200,
['Content-Type' => 'text/html'],
file_get_contents(__DIR__.'/../../../resources/views/index.html')
))
);
$connection->close();
}
}
$eventRoute 同样是一个 HTTP 路由,但只允许 POST 请求。它被用来在 PHPUnit 和 WebSocket 客户端之间通讯。
同样十分简单,也只做一件事——接收 POST 数据,并广播给所有已连接的 WebSocket 客户端:
class EventController extends Controller
{
public function onOpen(ConnectionInterface $conn, RequestInterface $request = null)
{
try {
/*
* 如下即为从 PHPUnit 测试发来的 POST 数据,
* 发送到已连接的客户端。
*/
foreach (Socket::$connections as $connection) {
$connection->send($request->getBody());
}
$conn->send(str(new Response(200)));
} catch (Exception $e) {
$conn->send(str(new Response(500, [], $e->getMessage())));
}
$conn->close();
}
}
收集浏览器行为
这是整个扩展包最乏味的部分。因为若想收集所有 Laravel Dusk 方法,并将它们广播到 WebSocket 连接,那么必须代理所有的消息再收集它们。
在本扩展包自定义的 TestCase 类里,我们能够重写(override)浏览器实例被创建的过程。那么,此处就是我注入自定义的浏览器(Browser)类的地方。它负责代理现有方法并收集所有行为,同时转发给 WebSocket 连接。
protected function newBrowser($driver)
{
return new Browser($driver);
}
没什么高端操作。接下来,我原本想直接创建一个新类,传给它 Laravel Dusk 的浏览器类,随后使用 __call 魔术方法代理所有的方法。这能够省下一大堆代码,但也会引出两个问题:
用户无法使用 IDE 自动完成、方法提示功能。
对我来说有点忍不了,我认为这是个非常重要的特性 —— 尤其是对于测试工具来说。开发者并不了解 API 的输入和输出,因此需要 IDE 的提示。
另一个问题是,我不仅仅想在浏览器行为发生后记录 DOM 快照,在某些特定的行为发生前,同样想记录快照。
所以这就是我为何不得不像下面这样,代理所有 Laravel Dusk 方法:
/** @inheritdoc */
public function assertTitle($title)
{
$this->actionCollector->collect(__FUNCTION__, func_get_args(), $this);
return parent::assertTitle($title);
}
好了,这样我便能收集并记录各个行为,且依然维持着 IDE 自动完成功能。棒棒哒!
现在你能看到这里的 actionCollector 是 PHPUnit 和 WebSocket 客户端之间的桥梁。它收集获得的信息,并用例如测试名称和 WebSocket POST 推送的端点数据来丰富它:
protected function pushAction(string $name, array $payload)
{
try {
$this->client->post('http://127.0.0.1:'.StartDashboardCommand::PORT.'/events', [
RequestOptions::JSON => [
'channel' => 'dusk-dashboard',
'name' => $name,
'data' => $payload,
],
]);
} catch (\Exception $e) {
// Dusk-Dashboard 服务器可能是关闭的。不必惊慌。
}
}
它由 try-catch 包裹来保证即使在 Dusk Dashboard 服务器关闭时 Laravel Dusk 也能正常运行。
UI 界面
最后,值得注意的是,此扩展包在它的面板界面里也有很多说道。它由 TailwindCSS 和 Vue 驱动来展示到来的事件以及过滤它们等等。你可以在这 这 查看起始页面的代码。
差不多就这些了。
以上がLaravel Dusk コンソールの初心者向け入門 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

