ホームページ >ウェブフロントエンド >jsチュートリアル >npmのインストールと設定方法
npmのインストールと設定方法
- 清浅オリジナル
- 2019-01-21 17:47:4092403ブラウズ
npm のインストールと構成には、次の手順があります。nodejs をダウンロードしてインストールし、cmd を開いてインストールが成功したかどうかを確認し、npm 環境を構成し、npm が正常に構成されているかどうかを確認します。
npm のインストールおよび環境構成

## [おすすめ記事: npm で役立つヒントとコツは何ですか 、npmとは]
(1)nodejsをダウンロードしてインストールします
ダウンロード アドレス:
(2) CMD を開き、パスが正常かどうかを確認します

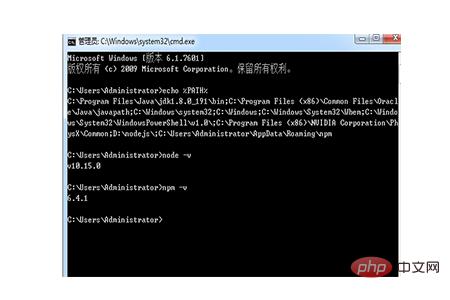
( 3) その後インストールが完了したら、nodejs と npm が正常にインストールされているかどうかをテストします。
方法: cmd に「node -v」と入力すると、以下に示すようにバージョン プロンプトが表示されます。これは、NodeJS のインストールを意味します。
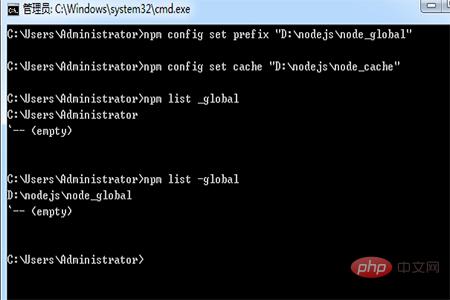
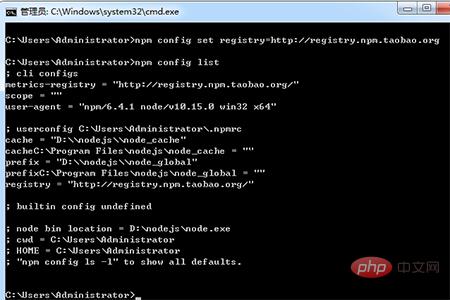
(4) npm の設定
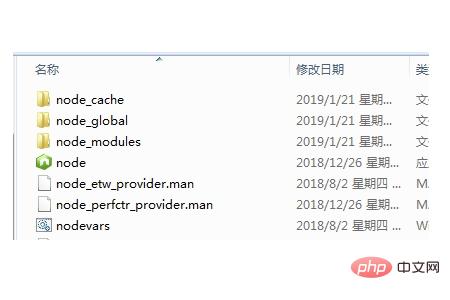
モジュールパス、キャッシュパス最初に設定します。 npm のグローバル モジュールのストレージ パスとキャッシュ パス具体的な方法: NodeJs の下に「node_global」と「node_cache」という 2 つのフォルダーを作成します。以下に示すように、




# を追加します。
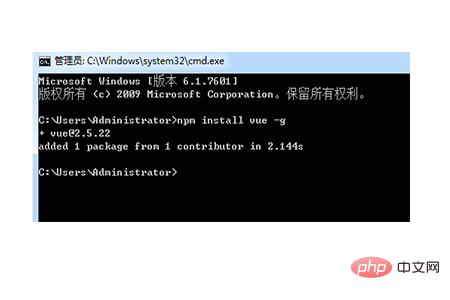
 1. NPM インストール vue.js
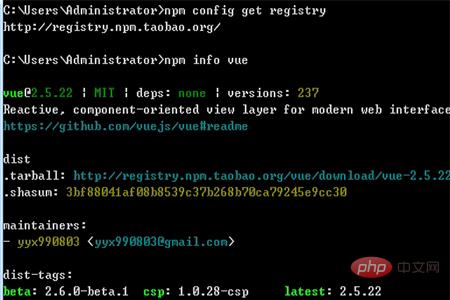
1. NPM インストール vue.js
をテストします。コマンド: npm install vue -g
ここでの -g は、インストールを指します。グローバル グローバル ディレクトリ
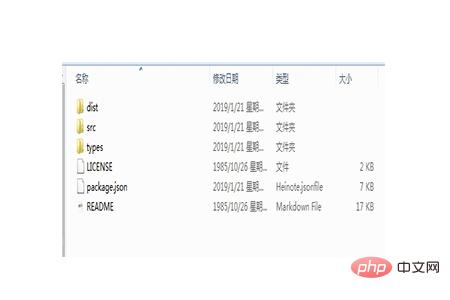
 vue がグローバル ディレクトリ
vue がグローバル ディレクトリ
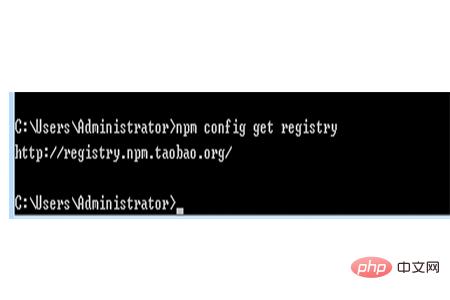
##にあることがわかります。 npm がインストールされ、設定されているステップを実行します。
以上がnpmのインストールと設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

