ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使用してプレースホルダーの色を変更するにはどうすればよいですか? (コード例)
CSSを使用してプレースホルダーの色を変更するにはどうすればよいですか? (コード例)
- 青灯夜游オリジナル
- 2019-01-18 17:11:246477ブラウズ
ほとんどのブラウザでは、(input タグ内の) プレースホルダーは灰色ですが、このプレースホルダーの色を変更するにはどうすればよいですか?この記事では、CSSを使用してプレースホルダーの色を変更する方法を説明します。ご参考になれば幸いです。

CSS を使用してプレースホルダーの色を変更するにはどうすればよいですか?
CSS でプレースホルダーの色を変更したい場合は、フォーム入力の設定に使用される非標準の selector::placeholder を使用して変更できます。ボックスのプレースホルダー。このセレクターを使用して、プレースホルダーのスタイル (色など) を変更できます。 [おすすめの関連ビデオ チュートリアル: CSS チュートリアル ]
ブラウザごとに、::プレースホルダー セレクターの書き方が異なります。見てみましょう。
Chrome、Mozilla、Opera ブラウザの場合、セレクターは次のように記述できます。
::placeholder
Internet Explorer の場合、セレクターは次のように記述する必要があります。
:-ms-input-placeholder
Internet Edge の場合を選択し、デバイスを次のように記述する必要があります:
::-ms-input-placeholder
コード例
を使用してデバイスの使用方法について詳しく学びましょう。簡単なコード例:: プレースホルダーの色を変更するプレースホルダー セレクター。
例 1: さまざまなブラウザーで ::placeholder セレクターを使用する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
</html>出力:
#::placeholder セレクターを使用しない場合

 ##● Internet Explorer の場合
##● Internet Explorer の場合

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
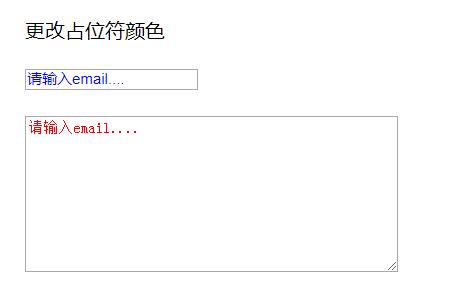
</html>Output:
 説明:
説明:
プレースホルダー セレクターは、入力タグの任意の属性 (テキスト、電話、パスワードなど) に適用して、さまざまな属性の色の変更を強調表示できます。
以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がCSSを使用してプレースホルダーの色を変更するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

