ホームページ >ウェブフロントエンド >jsチュートリアル >form-create はどのようにして vue コンポーネントを動的に生成しますか? (コード例)
form-create はどのようにして vue コンポーネントを動的に生成しますか? (コード例)
- 不言転載
- 2019-01-18 10:28:513610ブラウズ
この記事の内容は、form-create がどのように vue コンポーネントを動的に生成するかについてです。 (コードサンプル) は、参考にしていただければ幸いです。
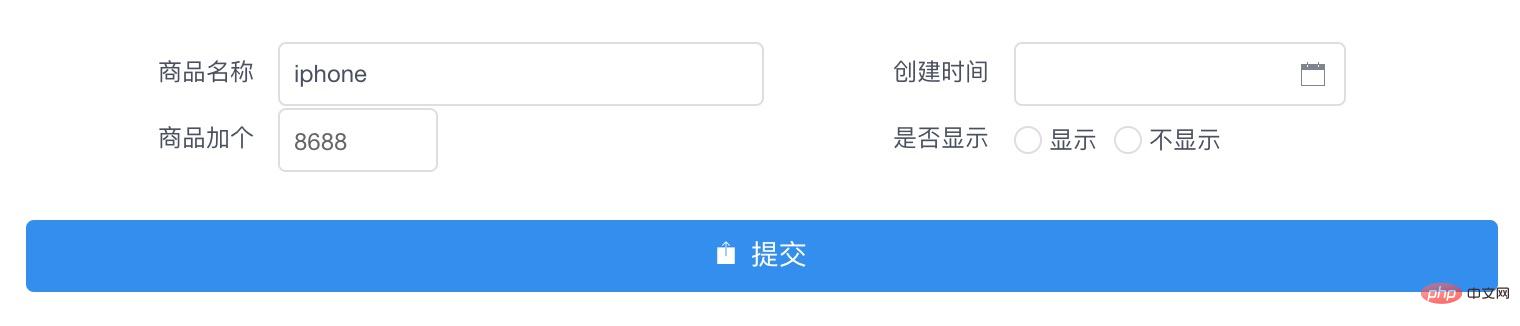
Example

let rule = [
{
type:'row',
children:[
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.input('商品名称','goods_name','iphone'),
formCreate.maker.number('商品加个','goods_price',8688)
]
},
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.dateTime('创建时间','create_at'),
formCreate.maker.radio('是否显示','is_show').options([
{value:1,label:'显示'},
{value:0,label:'不显示'}
])
]
}
]
}
]maker.create
仮想 DOM を作成してカスタム コンポーネントを生成する
Generate
Maker
let rule = [
formCreate.maker.create('i-button').props({
type:'primary',
field:'btn'
loading:true
})
]
$f = formCreate.create(rule); 上記のコードは、maker ジェネレーターを使用して、読み込み中の iview ボタン コンポーネント
Json
let rule = [
{
type:'i-button',
field:'btn'
props:{
type:'primary',
field:'btn',
loading:true
}
}
]
$f = formCreate.create(rule);# を動的に生成します。 ## 上記のコードは、json#Modification
iview
ボタン コンポーネントを動的に生成します。次の 2 つのメソッドを使用して動的に変更する方法コンポーネントの設定項目rulerule[0].props.loading = false;を通じてコンポーネント生成ルールを変更します
$f.component()メソッドを通じてコンポーネント生成ルールを取得し、変更します
$f.component().btn.props.loading = false;maker.templateテンプレートを使用してカスタム コンポーネントを生成します。
maker.createTmp メソッドはこのメソッドのエイリアスです
let rule = [
formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({
data:{
loading:true,
text:'正在加载中...'
}
}))
]上記のコードは、maker ジェネレーターを使用して、読み込み中の iview ボタン コンポーネント
let rule = [
{
type:'template',
template:'<i-button :loading="loading">{{text}}<i-button>',
vm:new Vue({
data:{
loading:true,
text:'正在加载中'
}
})
}
]
$f = formCreate.create(rule);The上記のコードは、Json メソッドを介して iview ボタン コンポーネントを動的に生成します。
vm コンポーネント内の
rule を介してカスタム コンポーネントの vm を取得し、$f を介して
rule[0].vm.text = '加载完毕'; rule[0].vm.loading = false;
を変更します。 Component() メソッドは、カスタム コンポーネントの vm を取得し、
$f.component().btn.vm.text = '加载完毕'; $f.component().btn.vm.loading = false;を変更します。
以上がform-create はどのようにして vue コンポーネントを動的に生成しますか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

