ホームページ >ウェブフロントエンド >CSSチュートリアル >インラインブロック要素間のスペースを削除する方法
インラインブロック要素間のスペースを削除する方法
- 藏色散人オリジナル
- 2019-01-17 15:21:395253ブラウズ
インライン ブロック要素間のスペースを削除するには、margin-right 属性を使用できます。このプロパティは、右側の要素間のスペースを削除するために使用されます。このプロパティは、隣接する要素の近くに留まるように負の値を生成します。

構文:
element {
margin-right:value;
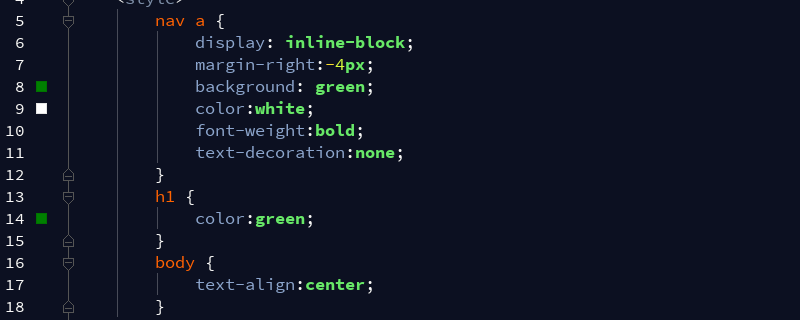
}例:
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
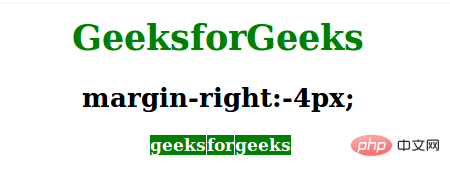
</html>出力は次のとおりです:

#サポートされるブラウザ: CSS margin プロパティでサポートされるブラウザは次のとおりです:
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
以上がインラインブロック要素間のスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで影を追加する方法は何ですか次の記事:CSSで影を追加する方法は何ですか

