ホームページ >ウェブフロントエンド >jsチュートリアル >vue での axios のカプセル化の概要 (例を挙げて説明)
vue での axios のカプセル化の概要 (例を挙げて説明)
- 不言転載
- 2019-01-17 10:08:243040ブラウズ
この記事では、Vue の axios パッケージについて説明します (サンプル説明)。必要な方は参考にしていただければ幸いです。
私は 2018 年の初めに vue に触れ始めました。最初は vue-resource を使用していましたが、axios が非常に素晴らしいと聞いたので、早速試してみようと思いました。結局のところ、vue-resource は正式にメンテナンスを中止しました

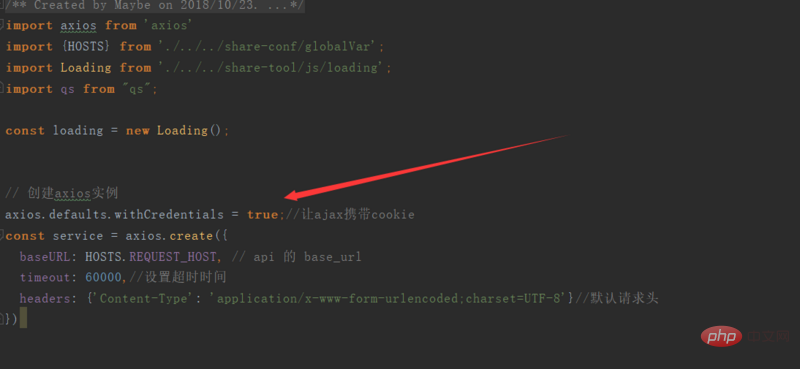
baseURL はバックエンド インターフェイスのリクエスト パス ( request=baseURL axios のリクエスト URL)
withCredentials このフィールドは、リクエストに Cookie 情報を送信させるためのものです。これが設定されていない場合、デフォルト値は false となり、セッションは失われ、セッション内の情報は失われます。


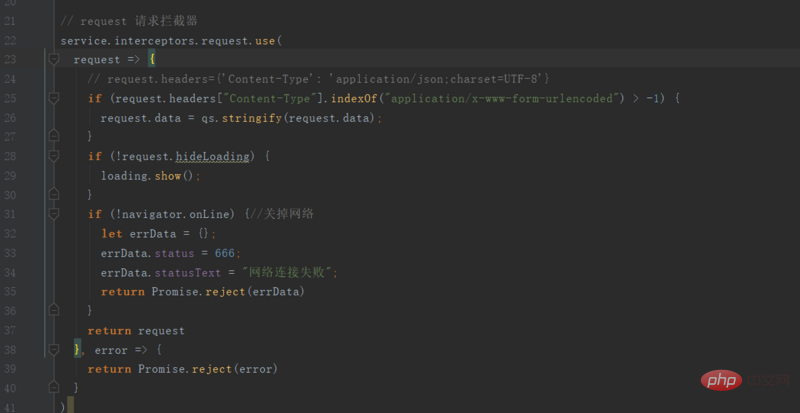
request リクエスト インターセプター、こちら一部のリクエストでは、
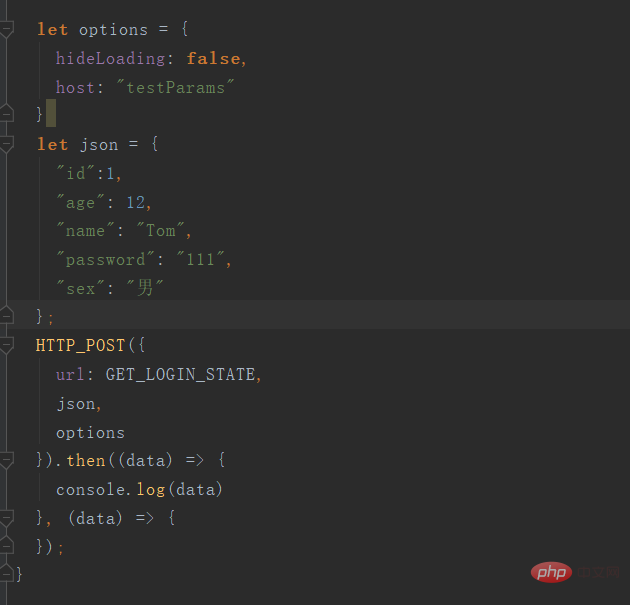
で渡されたパラメータを運ぶリクエストに従って操作できます (たとえば、次のリクエストには読み込み効果がありません)

一部のプロジェクトでは、リクエスト インターセプターでリクエストのベース URL を直接変更するだけで、複数のバックグラウンド サービスをリクエストする必要があります。 。
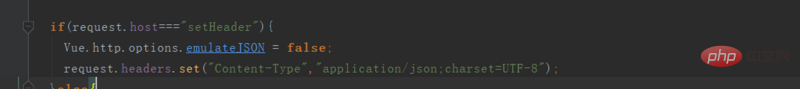
ヘッダー情報を直接変更する必要があるインターフェイスもいくつかあります。
ps: リクエスト インターセプターのヘッダーを変更する際の vue-resource の落とし穴について指摘しなければなりません。 .情報を取得するには、最初に EmulateJSON フィールドを false に設定する必要があります。

@ポストリクエストバックエンド(バックエンドフレームワークssm)のRequestParamコントローラはリクエストパラメータを取得できません
現時点では、リクエストは単に処理されますqs.stringify() でパラメータを取得するか、@RequestBody からパラメータを取得するようにバックエンドに変更を依頼します。
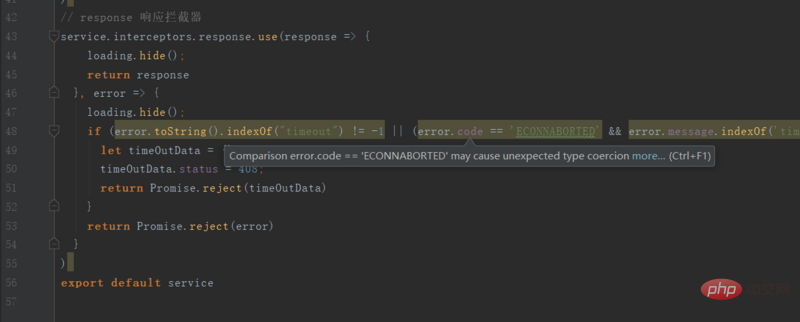
response インターセプターは主にリクエストのタイムアウト状況を処理するために使用されます。
以上がvue での axios のカプセル化の概要 (例を挙げて説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

