ホームページ >ウェブフロントエンド >jsチュートリアル >DOM のプロパティ、クラス、スタイルを変更する方法
DOM のプロパティ、クラス、スタイルを変更する方法
- 清浅オリジナル
- 2019-01-16 13:32:086244ブラウズ
jQuery を使用して変更する DOM 要素を取得し、JavaScript メソッドを使用して属性、クラス、スタイルを変更します
今日の記事HTML 要素ノードのスタイル、クラス、属性を変更して dom をさらに変更する方法を共有します。これは一定の参考価値があり、皆さんのお役に立てれば幸いです。

#【おすすめコース: JavaScript チュートリアル 、jQuery チュートリアル 】
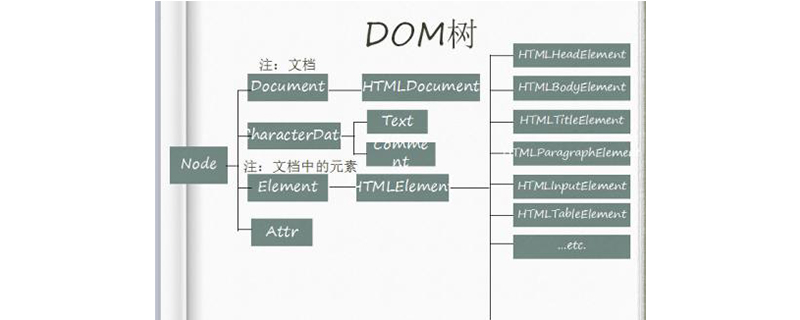
選択する要素を見つける
jQuery を使用して DOM 内の要素を選択および変更できます。 jQuery は、1 つ以上の要素を選択し、変更をすべての要素に同時に適用するプロセスを簡素化します。その中で、document.querySelector() と document.getElementById() は、個々の要素にアクセスするために使用されるメソッドです。 例:function myFunction() {
document.querySelector(".example").style.backgroundColor = "pink";
}レンダリング:

document.querySelector(".example").textContent="点击文本发生变化"; レンダリング: 属性の変更
属性は、HTML 要素に関する追加情報を含む値です。これらは通常、要素に応じて名前/値で構成されます。 JavaScript には、要素の属性を変更する 4 つのメソッドがあります:|
#例 |
||
| element.hasAttribute('href' ); | ##getAttribute() | |
| element.getAttribute('href'); | #setAttribute() | 指定された属性の値を追加または更新します |
| ##removeAttribute() | 要素から属性を削除します |
| 方法/属性 |
描述 |
例 |
| className | 获取或设置类值 | element.className; |
| classList.add() | 添加一个或多个类值 | element.classList.add('active'); |
| classList.toggle() | 在元素中切换类名 | element.classList.toggle('active'); |
| classList.contains() | 检查类值是否存在 | element.classList.contains('active'); |
| classList.replace() | 用新的类值替换现有的类值 | element.classList.replace('old', 'new'); |
| classList.remove() | 删除类值 | element.classList.remove('active'); |
例:
.demo1{
width:100px;
height:100px;
background-color: pink;
}
.demo2{
width:200px;
height:200px;
background-color:skyblue;
}
function demo(){
var p =document.getElementsByTagName("p")[0];
p.classList.toggle("demo2");
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上がDOM のプロパティ、クラス、スタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。