ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryプログレスバー効果を実装する方法
jQueryプログレスバー効果を実装する方法
- 清浅オリジナル
- 2019-01-11 16:38:325152ブラウズ
jQuery プログレス バーの効果は、jQMeter.js プラグインを通じて簡単に実現でき、そのスタイルはカスタマイズできます

# [おすすめコース: jQuery チュートリアル ]
jQuery プログレスバー効果を実現するには、外部 jQuery プラグイン jQMeter.js を導入する必要があります。これはシンプルで実用的です。軽量のプログレス バー プラグインを簡単に組み込んで、アニメーション効果を備えた水平または垂直のプログレス バーを実装できます。
(1) 外部導入 jqmeter.js ファイル
ダウンロードアドレス:
http://www.gerardolarios.com/plugins-and-tools/jqmeter/<script src="jqmeter.min.js"></script> <script src="./jquery/jquery-2.2.4.js"></script>
(2) HTML に div 要素を作成します
<div id="jqmeter-container"></div>
(3) 完全なコード
$(function(){
$("#jqmeter-container").jQMeter({
goal:'1000',
raised:'600',
width:'450px',
height:'50px',
animationSpeed:2000,
counterSpeed:3000,
bgColor:'#BA3AB5',
});
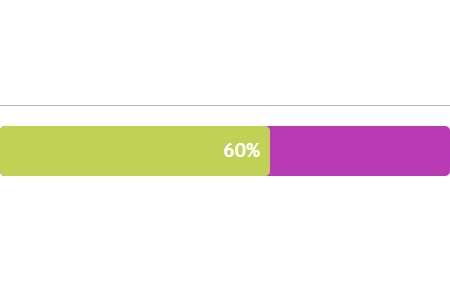
})レンダリングは次のとおりです:
 ##jqmeter.js ファイルのパラメータ
##jqmeter.js ファイルのパラメータ
#Parameter
| Default value | Description | ||
| デフォルト値なし、必須パラメータ | 進行状況バーの全長。 「$9000」などの文字列、または「9000」 | raised | |
| No などの整数に設定できます。デフォルト値、必須 パラメータ | プログレスバーの現在の進行状況を入力します。 「$5000」などの文字列、または「5000」 | width | |
| 100 などの整数に設定できます。 %-水平幅。 (水平進行状況バーで設定する必要があります) | 進行状況バーの水平幅を設定します。パーセンテージまたはピクセル値 | height | |
| 50px として設定できます。 (垂直進行状況バーで設定する必要があります) | 進行状況バーの垂直高さを設定します。パーセンテージまたはピクセル値に設定できます | #bgColor | string |
| 進行状況バーの背景色。 hex、rgba、および color キーワードをサポートします。 | barColor | string | |
| 進行状況バーの色。 hex、rgba、および color キーワードをサポートします。 | orientation | string | |
| 進行状況バーの方向は、「水平」または「垂直」に設定できます。 '。垂直の進行状況バーに設定されている場合は、このパラメータを設定する必要があります。 | #displayTotal | boolean | |
| 進行状況バーの完了パーセンテージを表示するかどうか。 | #animationSpeed | integer | 2000 |
| ##counterSpeed | integer | 2000 | |
以上がjQueryプログレスバー効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

