ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで絶対位置指定を行う方法
CSSで絶対位置指定を行う方法
- 清浅オリジナル
- 2019-01-11 13:32:087952ブラウズ
absolute 属性は絶対位置を表し、上、左、下、右の値を通じて最も近い祖先要素を基準とした相対的な位置を設定します。

[推奨コース:CSS チュートリアル]
絶対配置要素の位置はドキュメント フローとは何の関係もありません。スペースを占有しません。要素が絶対配置に設定されている場合、要素はドキュメント フローから完全に削除され、その要素を含むブロック (ドキュメント内の別の要素または最初の要素を含むブロックである可能性があります) に対して相対的に配置されます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{width:100px;
height: 100px;
background-color: pink;
}
.child{
position: absolute;
background-color: skyblue;
top:50px;
left: 50px;
}
</style>
</head>
<body>
<div>父元素
<div>子元素</div>
</div>
</body>
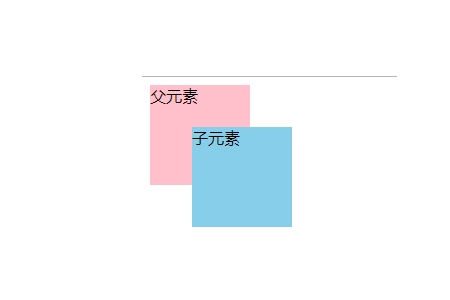
</html> レンダリング:

上記の例から、要素に位置決めされた祖先要素がない場合、絶対配置は最も近い祖先要素を基準とすることがわかります。元の含まれているブロック (キャンバスまたは HTML 要素) を基準にしてください。
注: 絶対位置はドキュメント フローとは関係がないため、ページ上の要素をカバーできるため、z-index 属性を次のように設定できます。コンテンツの重なり順を制御する
以上がCSSで絶対位置指定を行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:最初の行のインデント効果を実現する方法次の記事:最初の行のインデント効果を実現する方法

