ホームページ >ウェブフロントエンド >htmlチュートリアル >DOM とはどういう意味ですか?
DOM とはどういう意味ですか?
- 清浅オリジナル
- 2019-01-11 10:54:24395403ブラウズ
DOM の完全な英語名は DocumentObjectModel で、ドキュメント オブジェクト モデルを表します。これは、W3C 組織が推奨する拡張可能なマークアップ言語を処理するための標準プログラミング インターフェイスです。 HTML ドキュメント。JavaScript の使用法と Web ページの相互作用方法を提供します。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、HTML5 バージョン。
DOM は、ページとの対話性を強化するために JavaScript コードによって再構築されるファイル オブジェクト モデルです。
この記事では、DOM の意味について説明します。これには一定の参照があります。価値があると思います。

DOM の意味:
DOM はドキュメント オブジェクト モデル (略して DOM) と呼ばれ、推奨される処理です。 W3C 組織による 拡張可能マークアップ言語
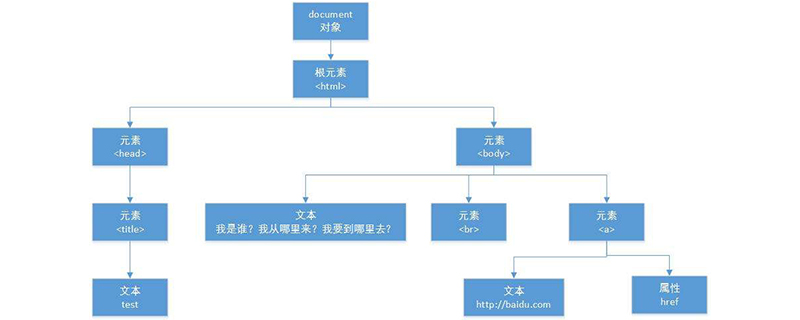
DOM の標準プログラミング インターフェイスは、HTML ドキュメントのメモリ内オブジェクト表現であり、JavaScript を使用して Web ページと対話する方法を提供します。 DOM は、ドキュメント ノードをルートとするノードの階層 (またはツリー) です。
実際、DOM はオブジェクト指向の方法で記述されたドキュメント モデルです。 DOM は、ドキュメントを表現および変更するために必要なオブジェクト、これらのオブジェクトの動作とプロパティ、およびこれらのオブジェクト間の関係を定義します。
JavaScript を使用すると、HTML ドキュメント全体を再構築できます。ページ上の項目の追加、削除、変更、再配置など。
ページ上の何かを変更するには、JavaScript が HTML ドキュメント内のすべての要素にアクセスする必要があります。このエントリは、HTML 要素を追加、移動、変更、削除するためのメソッドとプロパティとともに、ドキュメント オブジェクト モデル (DOM)
#例 :
## を通じて取得されます。 #JavaScript で要素のコンテンツを取得する最も簡単な方法は、innerHTML 属性を通じて取得することです。そのため、次の場合は、innerHTML<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="demo">Hello World!</p>
<script>
var demo=document.getElementById("demo").innerHTML;
document.write(demo);
</script>
</body>
</html>効果画像: ## を通じて要素のテキスト コンテンツを取得できます。
#要約: 上記がこの記事の全内容です。皆様が DOM 属性を学習するのに役立つことを願っています。
#[おすすめコース: 
HTML チュートリアル
以上がDOM とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

