ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのコールバックとは何ですか
JavaScriptのコールバックとは何ですか
- 青灯夜游オリジナル
- 2019-01-10 16:22:122882ブラウズ
コールバックは、他の処理を完了した後に何かを処理する優れた方法です。関数の実行直後に別の関数を実行したい場合にコールバックを使用できます。次の記事では JavaScript コールバックについて説明しますので、お役に立てれば幸いです。

#JavaScript 関数にはオブジェクト型があります。したがって、他のオブジェクト (文字列、配列など) と同様に、呼び出し時に他の関数に引数として渡すことができます。以下では、JavaScript でコールバックを使用する方法を理解するために例を使用します。 [ビデオチュートリアルの推奨: JavaScript チュートリアル]
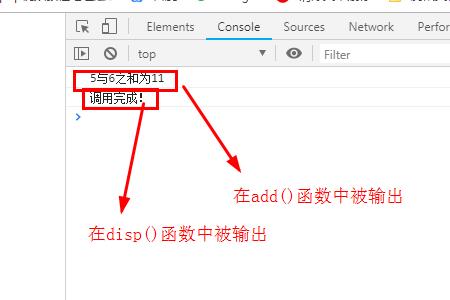
例 1: 単純な JavaScript コールバック
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"与"+b+"之和为"+sum);
callback();
}
function disp(){
console.log('调用完成!');
}
// 调用add()函数
add(5,6,disp);
</script>出力:

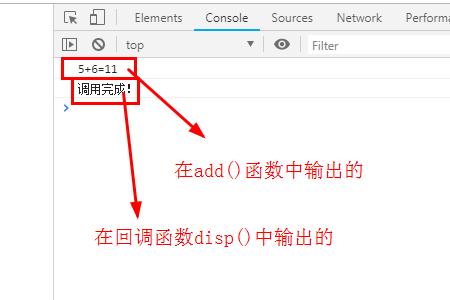
例 2: 匿名関数を渡す
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 调用add()函数
add(5,6,function disp(){
console.log('调用完成!');
});
</script>出力:
 ##コールバックは主に、ファイルからの一部のデータのフェッチ/書き込みなどの非同期操作を処理するために使用されます。このようにして、非同期操作のデータ/エラーが返されると、コールバックを使用してコード内のコンテンツに対していくつかの操作が実行されます。
##コールバックは主に、ファイルからの一部のデータのフェッチ/書き込みなどの非同期操作を処理するために使用されます。このようにして、非同期操作のデータ/エラーが返されると、コールバックを使用してコード内のコンテンツに対していくつかの操作が実行されます。
以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がJavaScriptのコールバックとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

