ホームページ >ウェブフロントエンド >CSSチュートリアル >マージン左とはどういう意味ですか?
マージン左とはどういう意味ですか?
- 不言オリジナル
- 2019-01-09 17:00:0134862ブラウズ
margin 属性は要素の外側のマージンを設定するために使用されるため、margin-left 属性は要素の左マージンを設定するために使用されます。 margin-left の詳細を見てみましょう。

margin-left 属性は margin 属性と同じです。すべての主流ブラウザはこの属性をサポートしています (関連する推奨事項: CSS マニュアル )。
margin-left: auto|length
具体的な例を見てみましょう
margin-left を使用して左マージンを設定します
<html>
<head>
<style type="text/css">
p.leftmargin {margin-left: 2cm}
</style>
</head>
<body>
<p>这段文字没有指定外边距。</p>
<p class="leftmargin">这段文字有左外边距。</p>
</body>
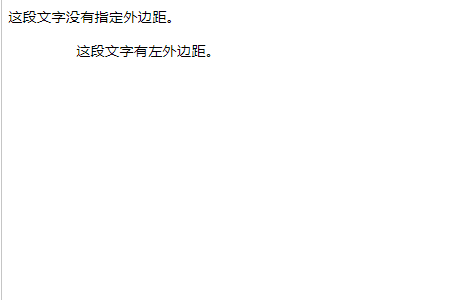
</html>効果は次のとおりです #画像から、テキストが左マージンになっていることがはっきりとわかります。属性セットは左から遠く離れており、マージンがあります。
#画像から、テキストが左マージンになっていることがはっきりとわかります。属性セットは左から遠く離れており、マージンがあります。
以上がマージン左とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

