ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで等高レイアウトを実装する3つの方法(コード例)
CSSで等高レイアウトを実装する3つの方法(コード例)
- 不言転載
- 2019-01-08 10:58:175954ブラウズ
この記事では、CSS を使用して高さの等しいレイアウトを実装する 3 つの方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
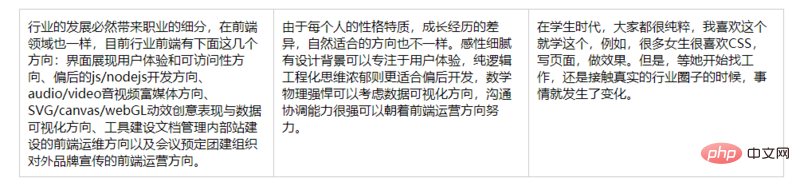
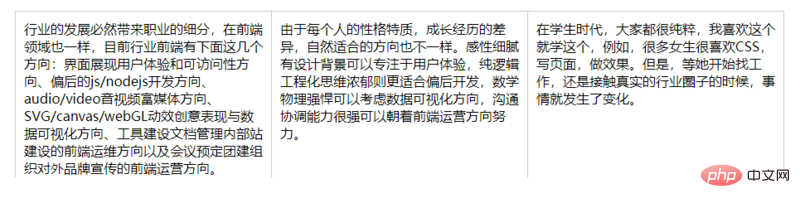
この記事で説明する等高レイアウトでは、純粋な CSS を使用して、要素の高さを手動で設定せずに、各要素の高さを等しくする効果を実現します。図に示すように:

##1 テーブルセルを使用します。 (IE8 と互換性があります)
<style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.table-layout-container{
width: 50%;
margin: 20px auto;
}
.table-row-layout{
/* 当元素display设置为table-row后,再设置宽度就没有效果了,因此需要再包裹一层div,然后给它设置宽度 */
display: table-row;
}
.table-cell-layout{
display: table-cell;
width: 33.33%;
padding: 10px;
border: 1px solid #ccc;
border-left: none;
}
.table-cell-layout:first-child{
border-left: 1px solid #ccc;
}
</style>
<div>
<ul>
<li>
行业的发展必然带来职业的细分,在前端领域也一样,目前行业前端有下面这几个方向:界面展现用户体验和可访问性方向、
后的js/nodejs开发方向、audio/video音视频富媒体方向、SVG/canvas/webGL动效创意表现与数据可视化方向、工具建设
文档管理内部站建设的前端运维方向以及会议预定团建组织对外品牌宣传的前端运营方向。
</li>
<li>
由于每个人的性格特质,成长经历的差异,自然适合的方向也不一样。感性细腻有设计背景可以专注于用户体验,纯逻辑工程
化思维浓郁则更适合偏后开发,数学物理强悍可以考虑数据可视化方向,沟通协调能力很强可以朝着前端运营方向努力。
</li>
<li>
在学生时代,大家都很纯粹,我喜欢这个就学这个,例如,很多女生很喜欢CSS,写页面,做效果。但是,等她开始找工作,
还是接触真实的行业圈子的时候,事情就发生了变化。
</li>
</ul>
</div>
2 を実装します。
<style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.flex-layout{
display: flex;
width: 50%;
margin: 20px auto;
}
.flex-item{
width: 33.33%;
padding: 10px;
border: 1px solid #ccc;
border-left: none;
}
.flex-item:first-child{
border-left: 1px solid #ccc;
}
</style>
-
行业的发展必然带来职业的细分,在前端领域也一样,目前行业前端有下面这几个方向:界面展现用户体验和可访问性方向、偏后
的js/nodejs开发方向、audio/video音视频富媒体方向、SVG/canvas/webGL动效创意表现与数据可视化方向、工具建设文档管理内部站建设的
前端运维方向以及会议预定团建组织对外品牌宣传的前端运营方向。
-
由于每个人的性格特质,成长经历的差异,自然适合的方向也不一样。感性细腻有设计背景可以专注于用户体验,纯逻辑工程化思
维浓郁则更适合偏后开发,数学物理强悍可以考虑数据可视化方向,沟通协调能力很强可以朝着前端运营方向努力。
-
在学生时代,大家都很纯粹,我喜欢这个就学这个,例如,很多女生很喜欢CSS,写页面,做效果。但是,等她开始找工作,还是接
触真实的行业圈子的时候,事情就发生了变化。
3 を実現するには、マージンを使用します (実際の開発では推奨されません)。 表セルとフレックス レイアウトを使用して上記の同じ高さのレイアウトを実現することに加えて、負のマージン値を使用して実現することもできます。
<style>
body,div,ul,li{margin: 0;padding: 0;}
li{list-style: none;}
.marign-layout{
width: 50%;
margin: 20px auto;
overflow: hidden;
}
.item{
float: left;
width: 30%;
padding: 10px;
margin-bottom: -9999px;
padding-bottom: 9999px;
border: 1px solid #ccc;
border-left: none;
}
.item:first-child{
border-left: 1px solid #ccc;
}
</style>
- 行业的发展必然带来职业的细分,在前端领域也一样,目前行业前端有下面这几个方向:界面展现用户体验和可访问性方向、偏后 的js/nodejs开发方向、audio/video音视频富媒体方向、SVG/canvas/webGL动效创意表现与数据可视化方向、工具建设文档管理内部站建设的 前端运维方向以及会议预定团建组织对外品牌宣传的前端运营方向。
- 由于每个人的性格特质,成长经历的差异,自然适合的方向也不一样。感性细腻有设计背景可以专注于用户体验,纯逻辑工程化思 维浓郁则更适合偏后开发,数学物理强悍可以考虑数据可视化方向,沟通协调能力很强可以朝着前端运营方向努力。
- 在学生时代,大家都很纯粹,我喜欢这个就学这个,例如,很多女生很喜欢CSS,写页面,做效果。但是,等她开始找工作,还是接 触真实的行业圈子的时候,事情就发生了变化。
 ##親要素のオーバーフローによって切り取られたため、下の境界線が表示されません。
##親要素のオーバーフローによって切り取られたため、下の境界線が表示されません。
以上がCSSで等高レイアウトを実装する3つの方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

