ホームページ >ウェブフロントエンド >jsチュートリアル >ネイティブjsを使用してモバイル端末にTouchカルーセルを実装する方法(コード例)
ネイティブjsを使用してモバイル端末にTouchカルーセルを実装する方法(コード例)
- 不言転載
- 2019-01-07 09:46:163034ブラウズ
この記事の内容は、モバイル端末上でTouchカルーセルをネイティブjsで実現する方法(コード例)です。必要な方は参考にしていただければと思います。あなたのお役に立てますように。
タッチカルーセル
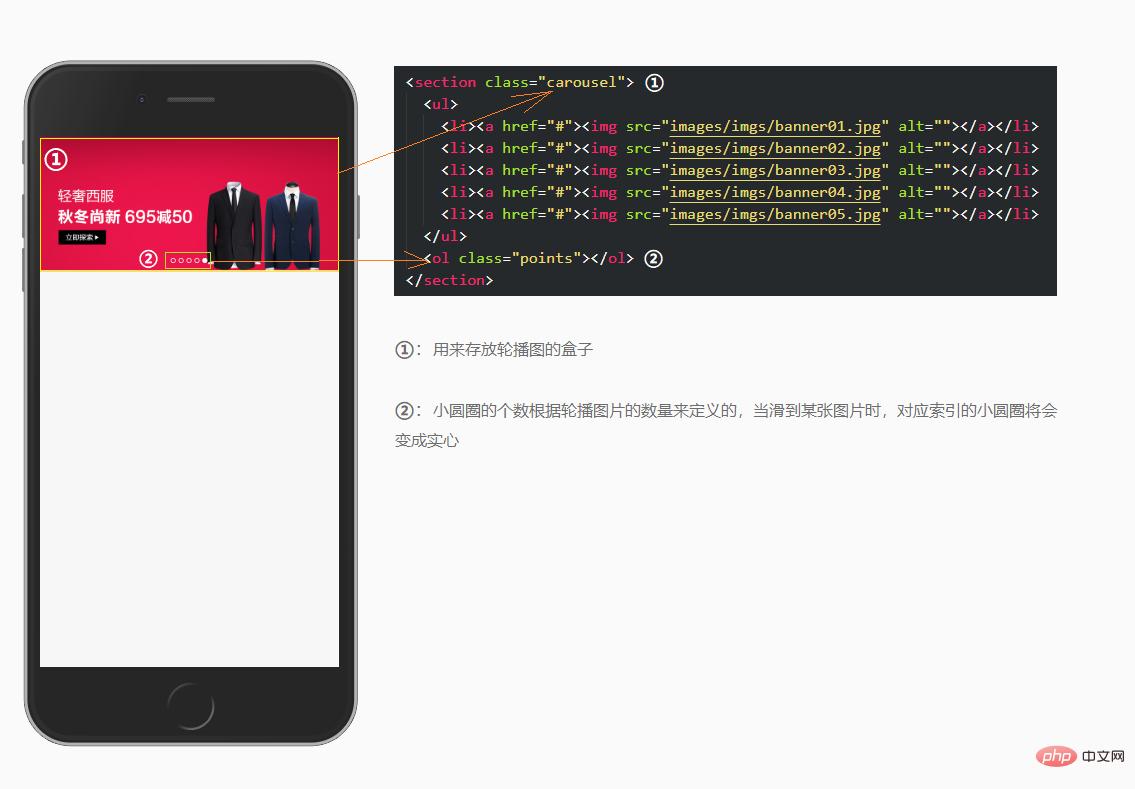
タッチカルーセルは実際に指をスライドさせることでカルーセルを左右に切り替えるものです。実際に事例を使って実装してみましょう。1. HTML 構造
構造的には、ul と li はカルーセル画像の保存に使用され、ol と li はカルーセル ドットの保存に使用されます。 ##2. スタイルの初期化
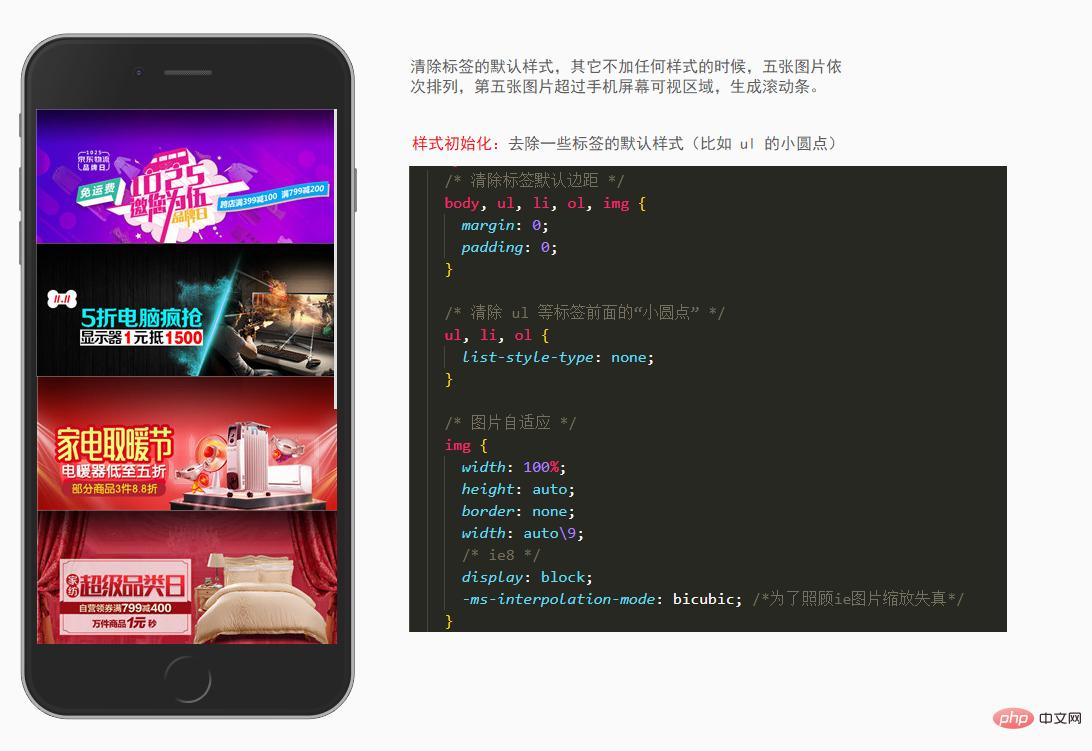
##2. スタイルの初期化
/* 清除标签默认边距 */
body,ul,li,ol,img {
margin: 0;
padding: 0;
}
/* 清除 ul 等标签前面的“小圆点” */
ul,li,ol {
list-style-type: none;
}
/* 图片自适应 */
img {
width: 100%;
height: auto;
border: none;
/* ie8 */
display: block;
-ms-interpolation-mode: bicubic; /*为了照顾ie图片缩放失真*/
}
 3. スタイルの追加
3. スタイルの追加
アイデア:
ul の外側のボックスに相対的な位置を指定します。
ここに ul の高さを指定します。死ぬまで書き込むことはできません。拡張された li の高さである必要がありますが、li の絶対的な位置により、この高さを拡張する方法がないため、ここでの ul の高さは js で動的に設定する必要があります。
give li の相対位置を設定します。左と上は両方とも 0 です。次に、transform:translateX(300%) 属性を li に追加します。目的は、表示された画像を初期化することです。を空にすると、js で各 li の translationX 値を動的に設定するだけで、カルーセルを実現できます。 dots が不明であるため、ol の幅も不明で、幅が不明なボックスを水平方向に中央に配置したい場合は、左パーセンテージと組み合わせた絶対位置を使用して実現できます。 ol の下の li の幅と高さを指定し、丸い境界線属性を追加して左にフローティングすると、空白の行が表示されます。
ハートの小さなドット。最後に、スタイル クラスを追加し、その中に背景属性を設定して、現在表示されている画像に対応する小さなドットを表示します。
-
/* 轮播图最外层盒子 */ .carousel { position: relative; overflow: hidden; } .carousel ul { /* 这个高度需要在JS里面动态添加 */ } .carousel ul li { position: absolute; width: 100%; left: 0; top: 0; /* 使用 transform:translaX(300%) 暂时将 li 移动到屏幕外面去*/ -webkit-transform: translateX(300%); transform: translateX(300%); } /* 小圆点盒子 */ .carousel .points { /* 未知宽度的盒子,使用 absolute 定位,结合 transform 的方式进行居中 */ position: absolute; left: 50%; bottom: 10px; transform: translateX(-50%); } /* 小圆点 */ .carousel .points li { width: 5px; height: 5px; border-radius: 50%; border: 1px solid #fff; float: left; margin: 0 2px; } /* 选中小圆点的样式类 */ .carousel .points li.active { background-color: #fff; } - 4. js の準備
- 何も考えないでくださいelse first では、js が初期化されるときに最初に行うことは ul に高さを追加することです。そうしないと画像は表示されません。
ULの高さを動的に設定します
小さなドットを動的に生成します(写真の数に基づいて小さなドットの数を作成します、i= 0 アクティブを追加)
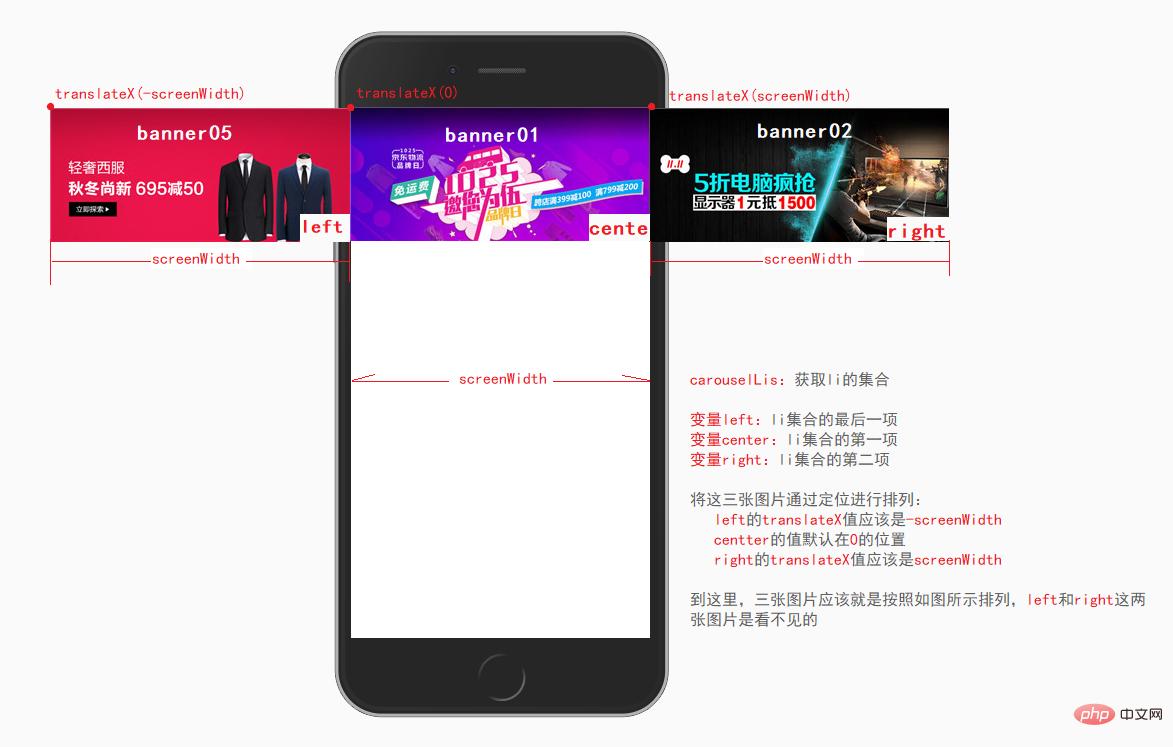
3 つの li の基本位置を初期化します。
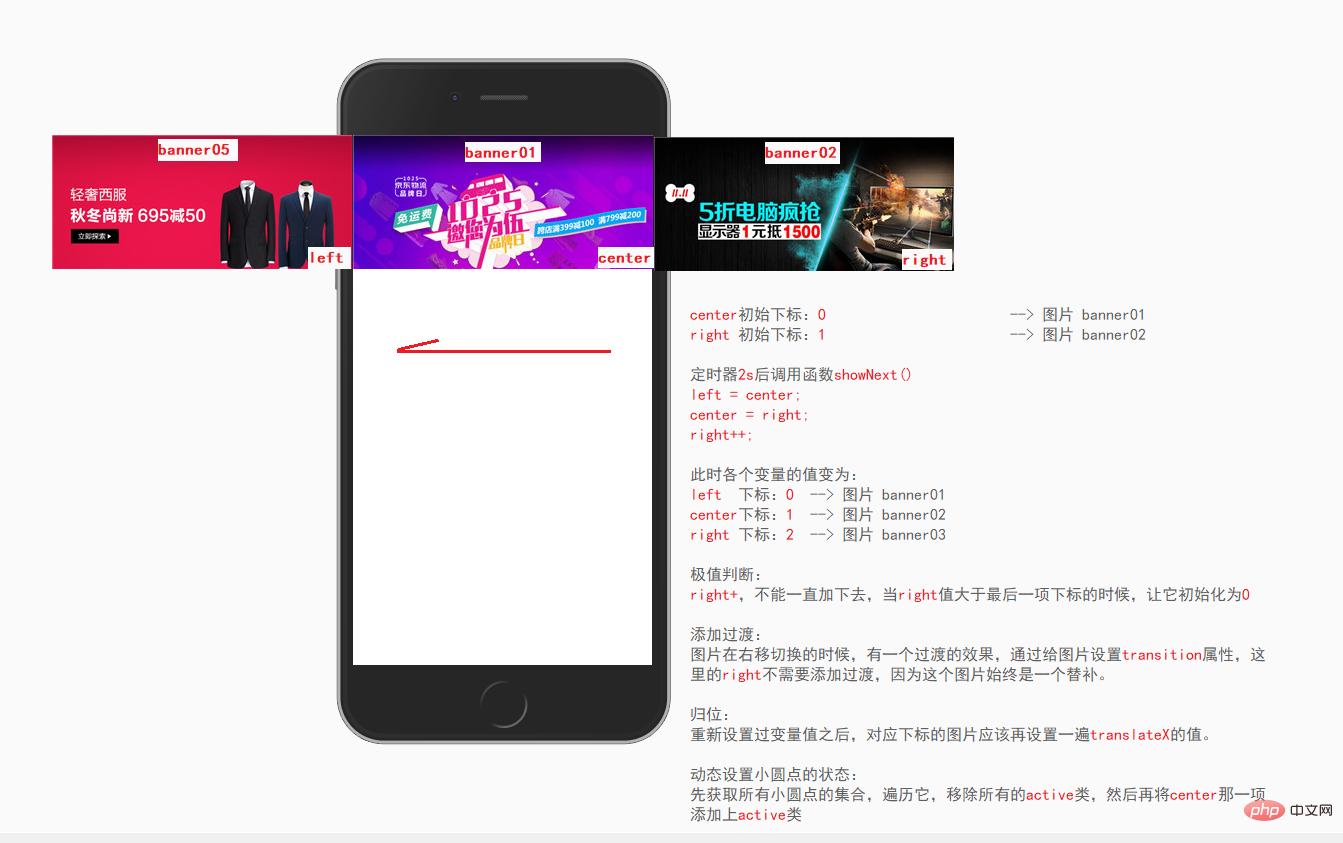
3 つの li の下 (左) を格納する 3 つの変数を定義します。最後のピクチャの添字を格納し、center と right にはそれぞれ最初と 2 番目のピクチャの添字を格納します)
配列 [添字] var carousel = document.querySelector('.carousel'); var carouselUl = carousel.querySelector('ul'); var carouselLis = carouselUl.querySelectorAll('li'); var points = carousel.querySelector('ol'); // 屏幕的宽度(轮播图显示区域的宽度) var screenWidth = document.documentElement.offsetWidth; // 1- ul设置高度 carouselUl.style.height = carouselLis[0].offsetHeight + 'px'; // 2- 生成小圆点 for(var i = 0; i ## による位置決め後の 3 つのリーの左方向の位置を設定します<p></p>- #レンダリング:
 5.画像を動かすためのタイマーの追加
5.画像を動かすためのタイマーの追加
タイマーを追加し、タイマー内の添え字を回転させる
 極値判定
極値判定
セット遷移(代入)トランジション不要のもの)
- ##リターン
- 小点フォーカス連動
var timer = null; // 调用定时器 timer = setInterval(showNext, 2000); // 轮播图片切换 function showNext(){ // 轮转下标 left = center; center = right; right++; // 极值判断 if(right > carouselLis.length - 1){ right = 0; } //添加过渡 carouselLis[left].style.transition = 'transform 1s'; carouselLis[center].style.transition = 'transform 1s'; // 右边的图片永远是替补的,不能添加过渡 carouselLis[right].style.transition = 'none'; // 归位 carouselLis[left].style.transform = 'translateX('+ (-screenWidth) +'px)'; carouselLis[center].style.transform = 'translateX(0px)'; carouselLis[right].style.transform = 'translateX('+ screenWidth +'px)'; // 自动设置小圆点 setPoint(); } // 动态设置小圆点的active类 var pointsLis = points.querySelectorAll('li'); function setPoint(){ for(var i = 0; i <p></p>- レンダリング:
- ##6 タッチ スライド
 モバイル端末上のカルーセル画像とタッチ スライド イベントを組み合わせると、効果がより親しみやすくなります。
モバイル端末上のカルーセル画像とタッチ スライド イベントを組み合わせると、効果がより親しみやすくなります。
3 つのタッチ イベントをそれぞれバインドします
タッチスタートでの指の位置を記録し、タイマーをクリアして時間を記録します Get it in touchmove 差分、同時にクリアトランジション、差分の値を蓄積
Get it in touchmove 差分、同時にクリアトランジション、差分の値を蓄積
touchend里面判断是否滑动成功,滑动的依据是滑动的距离(绝对值)
超过屏幕的三分之一或者滑动的时间小于300毫秒同时距离大于30(防止点击就跑)的时候都认为是滑动成功
在滑动成功的条件分支里面在判断滑动的方向,根据方向选择调用上一张还是下一张的逻辑
在滑动失败的条件分支里面添加上过渡,重新进行归位
重启定时器
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度
var screenWidth = document.documentElement.offsetWidth;
var timer = null;
// 设置 ul 的高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 动态生成小圆点
for (var i = 0; i carouselLis.length - 1) {
right = 0;
}
//添加过渡(多次使用,封装成函数)
setTransition(1, 1, 0);
// 归位
setTransform();
// 自动设置小圆点
setPoint();
}
// 轮播图片切换上一张
function showPrev() {
// 轮转下标
right = center;
center = left;
left--;
// 极值判断
if (left screenWidth / 3 || (dTime 30)) {
// 滑动成功了
// 判断用户是往哪个方向滑
if (dx > 0) {
// 往右滑 看到上一张
showPrev();
} else {
// 往左滑 看到下一张
showNext();
}
} else {
// 添加上过渡
setTransition(1, 1, 1);
// 滑动失败了
setTransform();
}
// 重新启动定时器
clearInterval(timer);
// 调用定时器
timer = setInterval(showNext, 2000);
}
// 设置过渡
function setTransition(a, b, c) {
if (a) {
carouselLis[left].style.transition = 'transform 1s';
} else {
carouselLis[left].style.transition = 'none';
}
if (b) {
carouselLis[center].style.transition = 'transform 1s';
} else {
carouselLis[center].style.transition = 'none';
}
if (c) {
carouselLis[right].style.transition = 'transform 1s';
} else {
carouselLis[right].style.transition = 'none';
}
}
// 封装归位
function setTransform(dx) {
dx = dx || 0;
carouselLis[left].style.transform = 'translateX(' + (-screenWidth + dx) + 'px)';
carouselLis[center].style.transform = 'translateX(' + dx + 'px)';
carouselLis[right].style.transform = 'translateX(' + (screenWidth + dx) + 'px)';
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint() {
for (var i = 0; i <p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/613/478/733/1546825414662137.jpg" class="lazy" title="1546825414662137.jpg" alt="ネイティブjsを使用してモバイル端末にTouchカルーセルを実装する方法(コード例)"></span></p><p><strong>效果图:</strong></p><p><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/113/780/418/1546825434914550.gif" class="lazy" title="1546825434914550.gif" alt="ネイティブjsを使用してモバイル端末にTouchカルーセルを実装する方法(コード例)"></span></p>以上がネイティブjsを使用してモバイル端末にTouchカルーセルを実装する方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

