ホームページ >ウェブフロントエンド >htmlチュートリアル >Cellpadding と Cellspacing の違い
Cellpadding と Cellspacing の違い
- 青灯夜游オリジナル
- 2019-01-05 17:45:0425893ブラウズ
Cellpadding と Cellspacing は、テーブルのセルに空白を設定するために使用される属性で、Web ページのテーブルのスタイルとレイアウトを制御するのに役立ちます。それでは、それらの違いは何でしょうか?次の記事では、Cellpadding と Cellspacing の違いを簡単に比較して紹介しますので、ご参考になれば幸いです。

#Cellpadding プロパティ
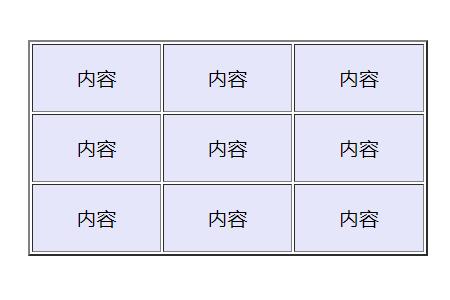
コンテンツと外枠の間のセル スペースを設定するプロパティは次のとおりです。セルパディングと呼ばれます。つまり、セルの周囲のコンテンツとセルの境界線の間の距離は、cellpadding プロパティによって管理されます。この距離の単位は、HTML ではピクセルまたはパーセンテージとして暗黙的に指定できます。 ユーザーのニーズに応じて、cellpadding 属性値を 0 にすることもできます。テキストを互いに分離するために使用され、外観が向上します。 簡単な例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>出力:

古いバージョンの HTML は cellpadding コマンドをサポートしていますが、 HTML5 の新しいバージョンではセルパディングが許可されないため、必要に応じて代替 CSS を使用して同じ書式設定が提供されます。
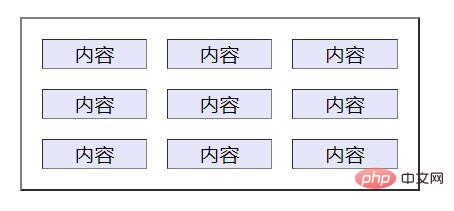
Cellspacing プロパティCellspacing プロパティは、テーブル内の個々のセル間の距離を制御できます。このプロパティを使用すると、設計者は、異なる隣接するセルのエッジ間のスペースを簡単に変更できます。
セル間隔プロパティは主に Web デザインで使用されます。言語が異なれば、セル間隔の構文もまったく異なります。たとえば、CSS では「border-spacing」属性を使用し、HTML では「cellspacing」属性を使用します。
#簡単な例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>

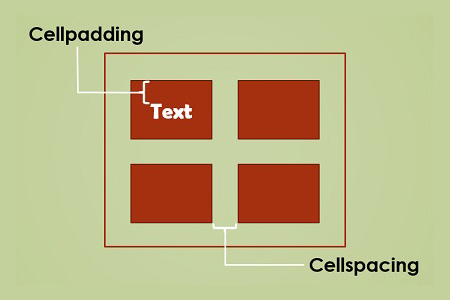
セルパディングとセルスペースの主な違いは、セルパディングはセルの端とセル間の幅を固定するために使用されることです。その内容、つまり、セル内のテキストとセルの境界線の間に空白を作成します。ただし、セル間隔を使用して、テーブル内の個々のセル間のスペースを管理できます。
以上がこの記事の全内容です、皆様の学習に少しでもお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上がCellpadding と Cellspacing の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

