」などのタグを使用します)。最後に、
タグに class = "form-control" を設定して完了です。
フォームを作成するブートストラップの具体的な例を見てみましょう
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<script src="bootstrap-4.2.1-dist/js/bootstrap.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="bootstrap-4.2.1-dist/css/bootstrap.min.css" />
</head>
<body style="padding: 50px;">
<form>
<div class="form-group">
<label for="email">电子邮箱</label>
<input type="email" class="form-control" id="email" placeholder="电子邮箱">
</div>
<div class="form-group">
<label for="pass">密码</label>
<input type="password" class="form-control" id="pass" placeholder="密码">
</div>
<div>
<label for="file">文件上传:</label>
<input type="file" id="file">
<p class="help-block">显示文件帮助。</p>
</div>
<div class="check">
<label>
<input type="checkbox">确认
</label>
</div>
<button type="submit" class="btu btn-default">发送</button>
</form>
</body>
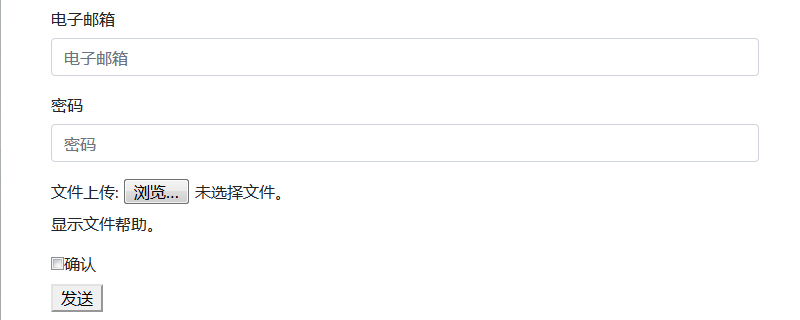
</html>実行時の効果は次のとおりです:

さらに、インラインフォームを作成することも可能です。