ホームページ >毎日のプログラミング >HTMLの知識 >ネイティブ JS が白いブロックを踏まないゲームを実装 (11)
ネイティブ JS が白いブロックを踏まないゲームを実装 (11)
- 藏色散人オリジナル
- 2019-01-03 14:58:516827ブラウズ
「Don't Step on White Blocks」ゲームをネイティブjsで実装する方法については、これまでの連載記事や動画で詳しく解説してきましたので、ご参考になれば幸いです。興味のある友達が助けてくれます。

#このセクションでは主に、白いブロックを踏まないゲームの最後の部分の js メソッドを紹介します。
白いブロックを踏まないでくださいゲームの完全なコードについては、「白いブロックを踏まないでくださいゲームのネイティブ JS 実装 (1)」を参照してください。 "
関連する JS コードは次のとおりです:
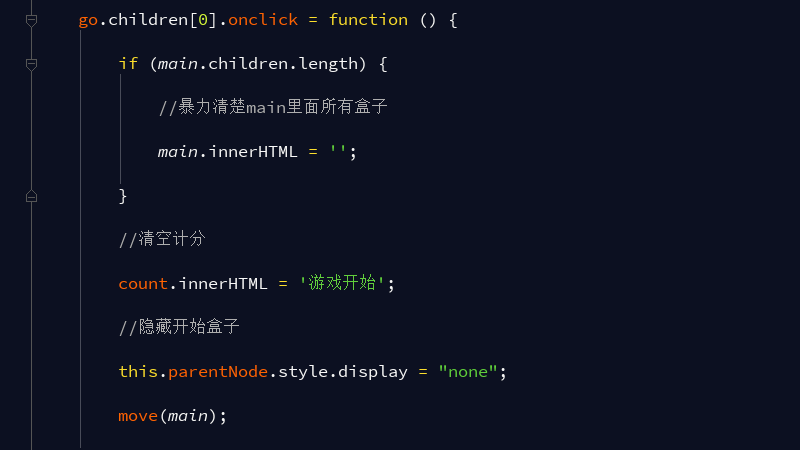
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
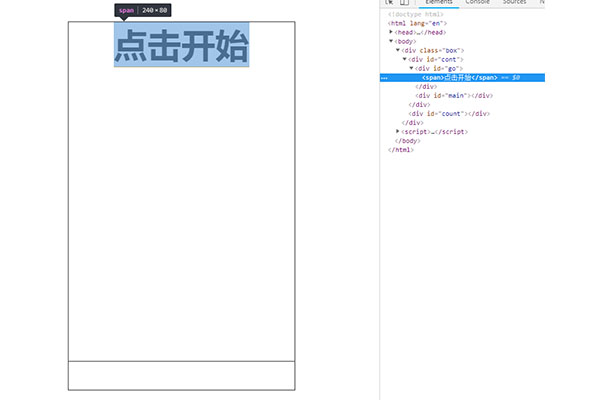
}このコードは主に、div の「go」をクリックしたとき、つまり「クリックして開始」したときに、一連の関数と上記のコード内のメソッドが呼び出されます。

上記のメソッドでは、main の下に行がある場合、つまりゲーム領域に正方形の要素が並んでいる場合、main を渡します。 .innerHTML = ''、メインのすべてのボックスを強制的にクリアします。そしてスコアをクリアし、「ゲームスタート」を表示し、「クリックしてスタート」を非表示にするように設定します。次に、move メソッドを呼び出すと、move メソッド内で CDiv メソッドが呼び出されます。このようにして、動的メソッド ループにより、「白いブロックを踏まないでください」ゲームを実現できます。
移動方法と CDiv 方法については、以前の記事でも詳しく紹介していますので、困っている方は以下の関連記事を参照してください。
関連記事:
《 ネイティブJSで実装した白いブロックゲームを踏まないでください(2)》
《 ドンネイティブ JS ホワイト ブロック ゲームの実装 (3)>>
ホワイト ブロック ゲームのネイティブ JS 実装 (4)》
《 ネイティブ JS で「白いタイルを踏まないでください」のミニゲームを実現 (5)》
《 Native JS で「白いタイルを踏まないでください」のミニゲームを実現 (6)》
《 Native JS で「白いタイルを踏まないでください」のミニゲームを実現白いブロックを踏まないでください (7) 》
白いブロックを踏まないでくださいというミニゲームをネイティブ JS が実現します ( 8) 》
《 ネイティブ JS 実装で白いブロックを踏まないでください (9)》
この記事はネイティブ JS の実装についてです。白いブロックを踏む方法は実際には非常に簡単なので、興味のある友達に役立つことを願っています。
以上がネイティブ JS が白いブロックを踏まないゲームを実装 (11)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

