ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのappendメソッドを使用して要素を追加する方法
jQueryのappendメソッドを使用して要素を追加する方法
- 不言オリジナル
- 2018-12-28 17:35:096413ブラウズ
appendメソッドはHTML要素を動的に追加できるメソッドで、任意の行数を追加することができてとても便利です。追加メソッド。

append メソッドの使用方法
$(‘选择器’).append(‘添加的内容’);
セレクターでクラスと ID を指定した後、append を呼び出して追加するものを指定します。
具体的な例を見てみましょう
ボタンをクリックして ul タグに li 要素を追加します。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").append("<li>添加的内容</li>");
});
});
</script>
</head>
<body>
<button>button</button>
<ul>
</ul>
</body>
</html>次の場合にトリガーされるイベントを作成します。ボタンがクリックされ、その中の append メソッドが実行されます。
セレクターの append メソッドを記述し、ul タグを指定してセレクターに li タグを追加します。
したがって、ボタンが押されるたびに、append メソッドが呼び出され、要素の数が増加します。
ブラウザ上での表示効果は以下の通りです

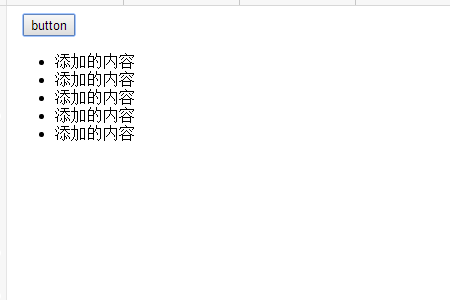
#ボタンボタンをクリックすると、クリックするたびにコンテンツが表示されます。 5 回のクリックの効果は次のとおりです。

この記事はここで終了です。さらに興味深い内容については、PHP 中国語 Web サイトの関連チュートリアルの列に注目してください。 ! !
以上がjQueryのappendメソッドを使用して要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

