ホームページ >毎日のプログラミング >HTMLの知識 >ネイティブJSで白いブロックを踏まないゲームを実装 (4)
ネイティブJSで白いブロックを踏まないゲームを実装 (4)
- 藏色散人オリジナル
- 2018-12-28 11:00:295791ブラウズ
ネイティブ JS を使用して「白いブロックを踏まないでください」ゲームを実装する全体的なアイデアは、前の記事で簡単に紹介しました。参考:「白いブロックを踏まないゲームのネイティブJS実装 (3)」

引き続きjsを組み合わせてみましょうソースコードのコード部分については、その js メソッドを 1 つずつ紹介します。
js コードの一部は次のとおりです:
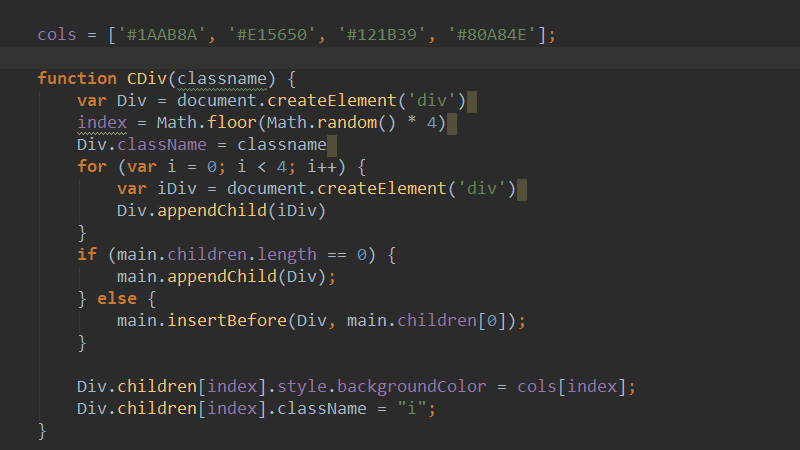
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>このコードでは、CDiv メソッドを使用して div を動的に作成します。このメソッドでは、変数 Div とインデックスを定義します。
createElement() メソッドは、名前を指定して要素を作成します。 (注: すべての主要なブラウザは createElement() メソッドをサポートしています)
floor() メソッド x 以下の最大の整数を返します [ここでは Math.random() * 4] 。渡されたパラメータが整数の場合、値は変更されません。
random() メソッド は、0 ~ 1 の範囲の乱数を返すことができます。 Math.random() 関数は、0 ~ 1 の範囲 (0 を含むが 1 は除く) の浮動小数点疑似乱数を返し、その範囲内でほぼ一様な分布を持ちます。この乱数は、必要な範囲にスケールできますが、それはできません。ユーザーが選択またはリセットできます。
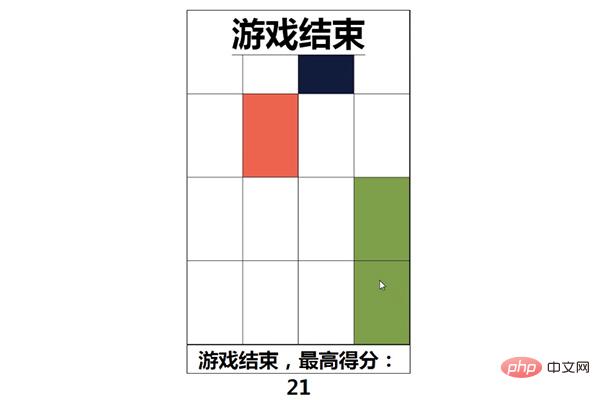
ここで生成されるランダム値インデックスは、「白いブロックを踏まないでください」ミニゲームでランダムに連続して表示される色付きの四角形を表します。

Div.className は、CDiv メソッドで渡される classname パラメーターである class の値を設定または返すことを意味します。
スペースの関係で、ここではまず js メソッドを紹介します。後の記事で、残りの js 部分の実装方法を紹介していきます。
以上がネイティブJSで白いブロックを踏まないゲームを実装 (4)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

