ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryを使って親要素を取得する方法
jQueryを使って親要素を取得する方法
- 不言オリジナル
- 2018-12-26 17:29:5923299ブラウズ
jQueryで親要素を取得するには、.parent()、.parents()、.closest()の3つの方法があります。以下では、jQueryで親要素を取得する3つの方法と具体的な例を紹介します。

.Parent()
parent() メソッドは、選択した要素の直接の親要素を返します。
以下に示す例では、この方法を使用します。タグがパラメータとして指定されている場合、そのタグが一致する親要素である場合にのみ返されます。
.parents()
parents() メソッドは、親要素だけでなく、選択した要素のすべての祖先要素も返します。
タグがパラメータとして指定されている場合は、そのパラメータに一致するすべての要素を取得します。
.closest()
closest() メソッドは、選択した要素の最初の祖先要素を返します。
特定のスタイルを親要素に適用する場合は、closest() を使用できます。
具体的な例を見てみましょう
Parent() メソッドを使用して親要素を取得します
コードは次のとおりです:
HTML コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="sample.js" type="text/javascript"></script>
<title>jQuery</title>
</head>
<body>
<div>
<p>这是一个div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
</body>
</html>jQueryを使って親要素を取得する方法 コード
$(function(){
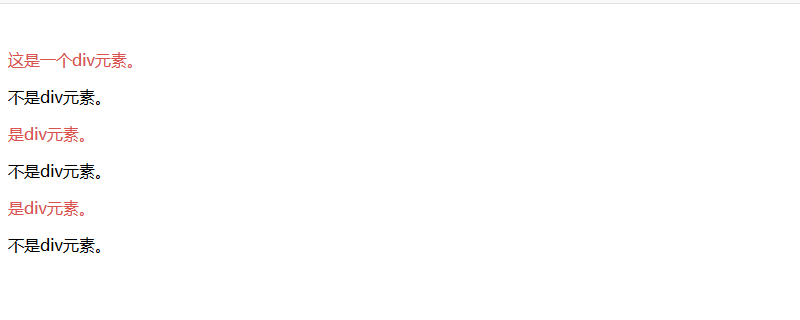
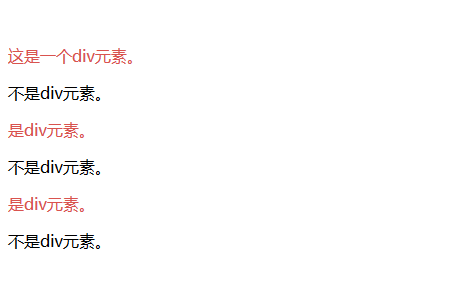
$("p").parent("div").css("color","#d9534f");
});実行結果は次のとおりです。 親要素が div の場合、その色は赤に変わります。

この記事はここで終了です。さらに興味深い内容については、PHP 中国語 Web サイトの関連コラム チュートリアルをご覧ください。 ! !
以上がjQueryを使って親要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

