ホームページ >ウェブフロントエンド >jsチュートリアル >HTMLのid属性とは何ですか? id 属性の使用
HTMLのid属性とは何ですか? id 属性の使用
- 青灯夜游オリジナル
- 2018-12-26 14:47:4014680ブラウズ
HTMLのid属性とは何ですか?この記事の内容は、HTMLのid属性について紹介し、id属性の使い方を理解していただくことを目的としています。

#html の id 属性とは何ですか?
html の id 属性は、実際には HTML 要素タグのマークであり、HTML ドキュメント内で一意である必要がある要素の識別子を一意に表すために使用できます。例:<div id="demo"> <p id="p1">PHP中文网!</p> </div>ここでの「demo」と「p1」は両方とも id 属性の値であり、それぞれ
タグと
を表すために使用されます。 、これら 2 つの値を他のタグの id 属性で再度使用することはできません。
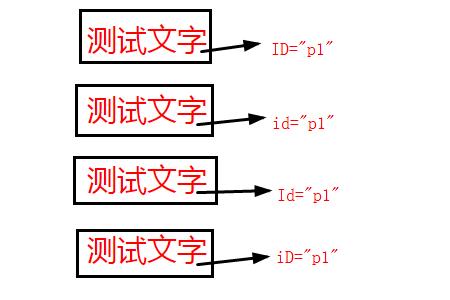
id 属性の構文:<p ID="p1">测试文字</p> <p id="p1">测试文字</p> <p Id="p1">测试文字</p> <p iD="p1">测试文字</p>上記の記述方法を使用して、CSS を使用して #p1 にフォントの色を追加する効果を見てみましょう:
#p1{
color: red;
} レンダリング:

id 属性を使用するためのルール
HTML の id 属性では、次のことができます。ドキュメント内のどこでも使用できますが、次のようなルールに従う必要があります:1. id 属性の値は文字 (az または AZ) で始まる必要があります。例:
<p id="p">测试文字</p> <p id="A">测试文字</p>説明: id 属性 値は大文字と小文字が区別されます。
2 後続の文字には、文字、数字 (0 ~ 9)、ハイフン (-)、およびアンダースコア (_) を使用できます。
<p id="pa">测试文字</p> <p id="A1">测试文字</p> <p id="p-a">测试文字</p> <p id="A_1">测试文字</p>
3. 各 id 属性値はドキュメント内で一意である必要があります。
これにより、この id 属性値を使用して一意の属性を決定することが容易になります。 Web サイトの要素であり、css または js を使用してこの独自の要素を操作できます。たとえば、要素のスタイルの設定、要素に含まれるコンテンツの変更などです。id 属性の使用法
id 属性は、Web ページに対して複数の操作を実行できる非常に強力な属性です。
1. スタイル シート セレクター (ID セレクター):
これは、ほとんどの人が使用している ID 属性の機能です。これらは一意であるため、ID 属性を使用してスタイルを設定するときは、Web ページ上の 1 つの項目のみがスタイル設定されるようにします。例:#p1{
color: red;
}<p id="p1">测试文字</p>レンダリング:

2。リンク先の名前付きアンカー ポイントで使用されます:
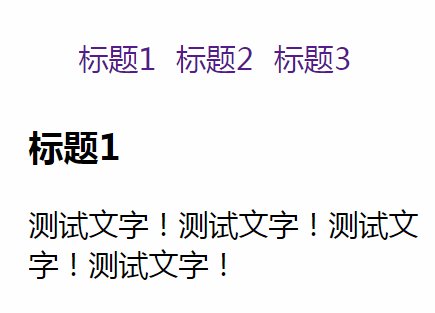
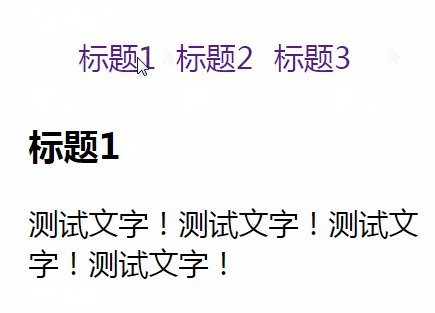
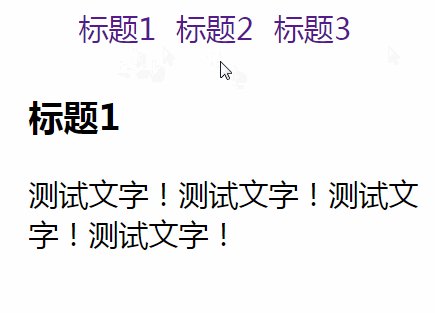
Web ブラウザを使用すると、URL の末尾にある ID 値をポイントすることで、Web ドキュメント内の正確な位置を特定できます。ページ URL の末尾に ID 値を追加し、先頭にポンド記号 (#) を付加するだけです。要素の href 属性にシャープ記号 (#) と ID 名を追加することで、ページ自体にあるこれらのアンカーにリンクすることもできます。例:<div class="demo"> <ul> <li> <a href="#a1">标题1</a> </li> <li> <a href="#a2">标题2</a> </li> <li> <a href="#a3">标题3</a> </li> </ul> <div class="container"> <div> <h3 id="a1">标题1</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a2">标题2</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a3">标题3</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> </div> </div>レンダリング:

3. スクリプト内で
を使用する場合Javascript で HTML 要素を見つける必要がある場合は、ID 属性を使用して要素を正確に見つけて設定できます。例:<p id="p1">测试文字!</p>
<script>
document.getElementById("p1").innerHTML="PHP中文网!"
</script>レンダリング:

4. その他の処理
id 属性により、任意の処理を使用できます。 Web ドキュメントを処理する方法。たとえば、PHP で使用すると、フィールドを識別する ID 属性とともに HTML をデータベースに抽出できます。要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がHTMLのid属性とは何ですか? id 属性の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

