ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLに行を挿入するにはどうすればよいですか? HTML水平線タグhrの新規解説
HTMLに行を挿入するにはどうすればよいですか? HTML水平線タグhrの新規解説
- 云罗郡主オリジナル
- 2018-12-24 14:15:1825059ブラウズ
HTML を始めたばかりで、HTML に行を挿入する方法がわからない人向けですか?次に、HTML の水平線タグ hr について説明します。
1: html 水平線タグ hr 属性
hr は主に html で水平線を作成するタグで、終了タグはありません。また、HTML では、すべてのブラウザが
タグをサポートしており、水平方向の機能は 100% の幅で、1 行を独立して使用し、上部と下部のコンテンツの間に一定の距離を置きます。
2: HTML に行を挿入する方法
1. HTML を右クリックし、テキスト エディター (メモ帳など) を選択する必要があります。 「プログラムから開く」メニュー)。
2. 行を挿入する HTML 位置を選択し、コードの左端をクリックして、行の先頭に直接カーソルを置きます。
3. スペースを作成し、Enter キーを 2 回押して下に移動し、カーソルを空白スペースまで移動します。
4. 「hr」タグを追加し、行の先頭にスペースを入力します。
タグはページ全体に水平線を作成します。
5. 「hr」ラベルの前の行を新しい行に移動し、Enter キーを押します。この時点で、
ラベルには水平線が表示されます。
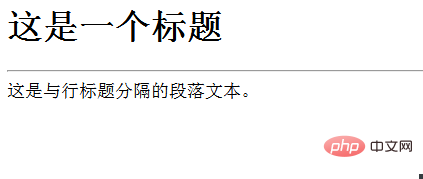
例:
<DOCTYPE html> <html> <body > <h1>这是一个标题</h1 > <hr> <p1>这是与行标题分隔的段落文本。</p1> </body> </html>
効果は次のとおりです:

上記は HTML に行を挿入する方法です。 HTML 水平線タグ hr の新しい紹介。 HTML ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がHTMLに行を挿入するにはどうすればよいですか? HTML水平線タグhrの新規解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

