ホームページ >毎日のプログラミング >HTMLの知識 >jqueryで現在の要素の位置を取得する方法
jqueryで現在の要素の位置を取得する方法
- 藏色散人オリジナル
- 2018-12-20 16:07:159211ブラウズ
jquery は現在の要素の位置を取得します。これはドキュメントの位置を基準としています。これを実現するには、jQuery offset() メソッドを使用します。 offset() メソッドは、表示されている要素に対してのみ機能します。

以下では、簡単なコードを組み合わせて、jquery が現在の要素の位置を取得する方法を紹介します。
コード例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前元素的位置</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:100px;
background: orange;
margin: 150px 100px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function(){
var offset = $("#box").offset();
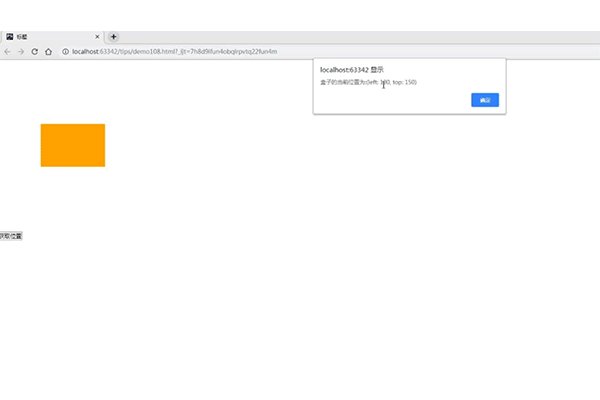
alert("盒子的当前位置为: (left: " + offset.left + ", top: " + offset.top + ")");
});
});
</script>
</head>
<body>
<button type="button">获取位置</button>
</body>
</html>offset() メソッドは、ドキュメントに対する一致する要素のオフセット (位置) を返すか、設定します。
.offset() メソッドを使用すると、ドキュメント (特に余白を除く境界ボックス) を基準とした要素の現在位置を取得できます。これを、オフセット親を基準とした現在の位置を取得する .position() と比較してください。 .offset() は、既存の要素の上に新しい要素を配置するときにグローバル操作 (特にドラッグ アンド ドロップの実装) を行う場合に便利です。
.offset() は、top と left の属性を含むオブジェクトを返します。
現在の要素の位置を取得すると、結果は次のようになります:

この記事は、現在の要素の位置を取得する jquery メソッドについてです。それもとても簡単です。困っている人たちのお役に立てれば幸いです。
以上がjqueryで現在の要素の位置を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryでスタイル属性を削除する方法次の記事:jqueryでスタイル属性を削除する方法

