ホームページ >毎日のプログラミング >HTMLの知識 >jqueryでクリックして非表示にする表示効果を実現する方法
jqueryでクリックして非表示にする表示効果を実現する方法
- 藏色散人オリジナル
- 2018-12-20 14:34:035801ブラウズ
jquery を使用して、ボタンがクリックされたときにコンテンツを表示し、ボタンが再度クリックされたときにコンテンツを非表示にします。 toggle() メソッドを使用すると、この効果を実現できます。

# 以下では、特定のコード例を組み合わせて、クリックしてコンテンツを非表示にしたり表示したりする効果を実現する jquery メソッドを紹介します。
コード例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击显示隐藏内容示例</title>
</head>
<body>
<button type="button">显示公告</button>
<p style="display: none">
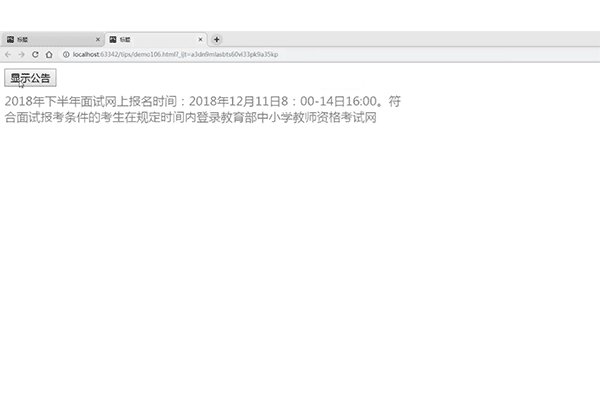
2018年下半年面试网上报名时间:2018年12月11日8:00-14日16:00.
符合面试报考条件的考生在规定时间内登录教育部中小学教师资格网(http://ntce.neea.edu.cn),按照栏目指引进行网
上报名,北京师范大学四年级公费师范生选择“北京师范大学在校师范生考区”,其他考生选择“北京考区”,再选择面试类别、面试科目等,
完成其他信息录入。
请准确选择考区。报名时间截止后,报名系统将关闭,考区信息也将无法修改,未能在规定时间报名或报名时选择考区错误的不
能参加考试。
</p>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$("button").click(function () {
$("p").toggle("slow",function () {
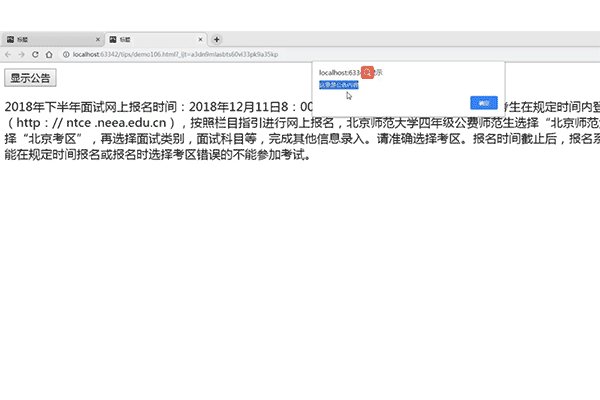
if($("p").is(":visible")){
alert("这里是公告内容");
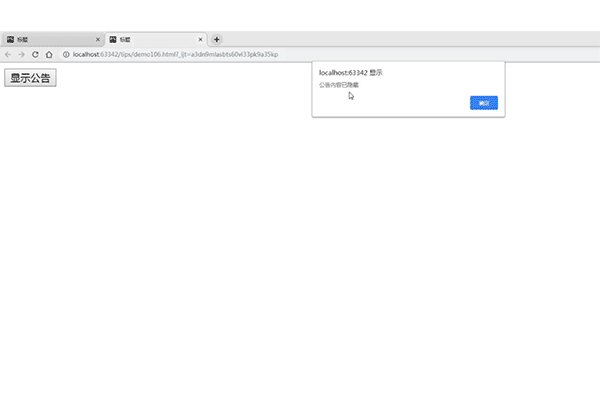
}else {
alert("公告内容已隐藏");
}
});
});
</script>
</body>
</html>ここでは、ボタンをクリックすると、上記のコードの一連の関数メソッド操作が呼び出されます。 。まず、pタグを取得し、toggleメソッドでpタグの内容を表示するかどうかを決定します。
toggle() メソッドは、要素の表示状態を切り替えます。選択した要素が表示されている場合は非表示にし、選択した要素が非表示の場合は表示します。
最終的な効果は次のとおりです:

注: この効果は、jQuery によって非表示になっている要素、または CSS で宣言された display:none を持つ要素に適用されます (ただし、これは、visibility:hidden を持つ要素には適用されません)。
この記事は、クリックして非表示のコンテンツを表示する効果を実現する jquery の方法についてです。これも、困っている友人に役立つことを願っています。
以上がjqueryでクリックして非表示にする表示効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsで配列に新しい要素を追加する方法次の記事:jsで配列に新しい要素を追加する方法

