ホームページ >毎日のプログラミング >HTMLの知識 >jsを使ってブラウザのウィンドウサイズをリアルタイムで取得する方法
jsを使ってブラウザのウィンドウサイズをリアルタイムで取得する方法
- 藏色散人オリジナル
- 2018-12-19 15:33:1811906ブラウズ
js はブラウザ ウィンドウのサイズをリアルタイムで取得します。これを実現するには、addEventListener() メソッドを使用します。 addEventListener() メソッドは、window.addEventListener('resize', ...) などのブラウザ ウィンドウのサイズ変更イベントをリッスンするイベント ハンドラーを登録できます。

以下では、ブラウザのウィンドウ サイズ をリアルタイムで取得する js メソッドを、具体的なコード例に基づいて紹介します。
コード例は次のとおりです。
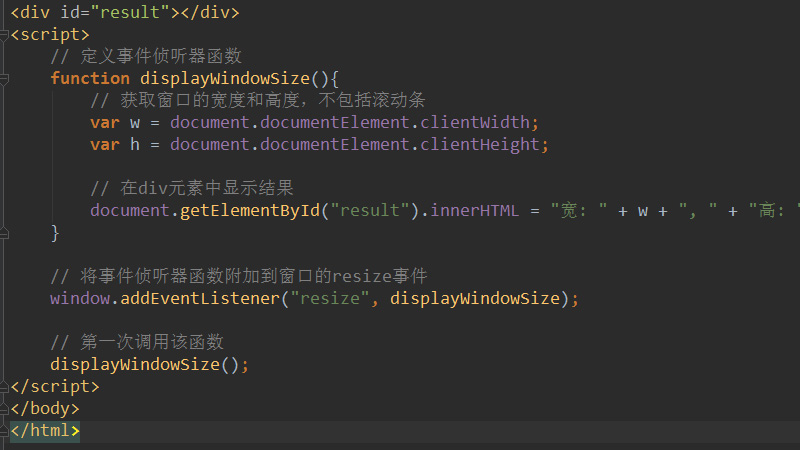
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js实时获取浏览器窗口大小示例</title>
</head>
<body>
<div id="result"></div>
<script>
// 定义事件侦听器函数
function displayWindowSize(){
// 获取窗口的宽度和高度,不包括滚动条
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// 在div元素中显示结果
document.getElementById("result").innerHTML = "宽: " + w + ", " + "高: " + h;
}
// 将事件侦听器函数附加到窗口的resize事件
window.addEventListener("resize", displayWindowSize);
// 第一次调用该函数
displayWindowSize();
</script>
</body>
</html>上記のコードでは、displayWindowSize 関数をカスタマイズして、(clientWidth プロパティと clientHeight プロパティを通じて) ウィンドウの幅と高さを取得し、 addEventListener() メソッド、追加 2 つのパラメータは、「resize」と「displayWindowSize」です。
最初のパラメータは、ウィンドウ サイズをリアルタイムで監視でき、ウィンドウが変更されるたびに、2 番目のパラメータ、displayWindowSize 関数が呼び出されます。
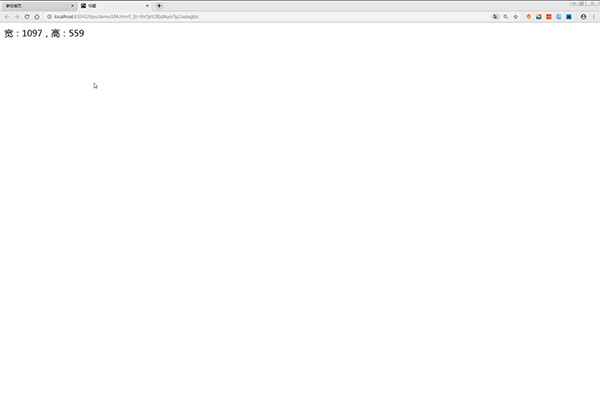
以下に示すように、現在の通常のブラウザ ウィンドウ サイズを取得します。

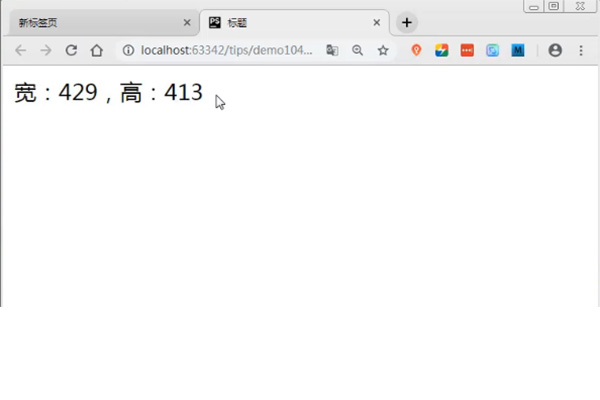
ブラウザ ウィンドウを縮小すると、次のようにサイズを取得します。

注: EventTarget.addEventListener() メソッドは、オブジェクトが指定されたイベント、指定されたコールバックをトリガーすると、指定されたリスナーを EventTarget に登録します。関数が実行されます。イベント ターゲットには、ドキュメント要素 Element、Document、Window、またはイベントをサポートするその他のオブジェクト (XMLHttpRequest など) を指定できます。
この記事は、js を使用してブラウザのウィンドウ サイズをリアルタイムに取得する具体的な方法について説明したもので、困っている友人の役に立てば幸いです。以上がjsを使ってブラウザのウィンドウサイズをリアルタイムで取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

