ホームページ >毎日のプログラミング >HTMLの知識 >JSで画面サイズを決定する方法
JSで画面サイズを決定する方法
- 藏色散人オリジナル
- 2018-12-18 16:30:3318448ブラウズ
JS を使用して現在の画面サイズを決定します。Window matchMedia() メソッドを使用して、指定されたサイズ要素と一致し、現在の画面サイズで判断できます。画面サイズ。

次に、現在の画面サイズを決定する JS メソッド を簡単なコード例とともに紹介します。
コード例は次のとおりです。
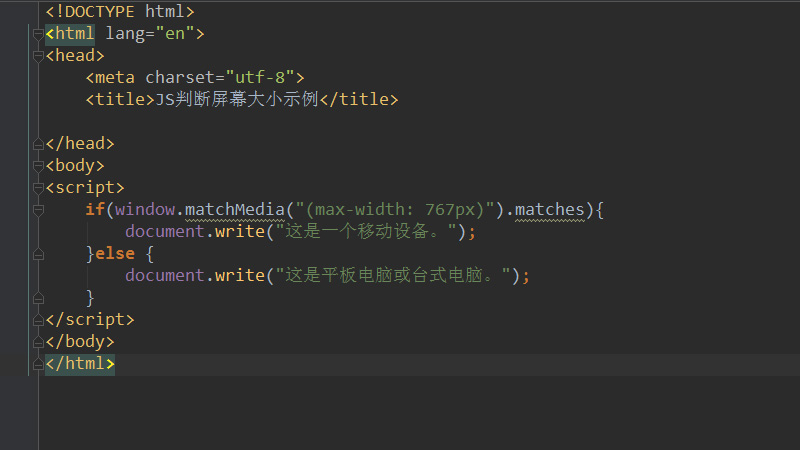
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS判断屏幕大小示例</title>
</head>
<body>
<script>
if(window.matchMedia("(max-width: 767px)").matches){
document.write("这是一个移动设备。");
}else {
document.write("这是平板电脑或台式电脑。");
}
</script>
</body>
</html>ここでは、matchMedia メソッドを使用して、指定された最大幅サイズ (767px) に一致するように画面サイズの判定を記述します。取得した現在の画面、つまりウィンドウサイズが 767 ピクセル未満の場合、「これはモバイルデバイスである」と判断されます。逆に767ピクセルより大きい場合は「タブレットやデスクトップパソコンである」と判断されます。
判定結果は以下の通りです。
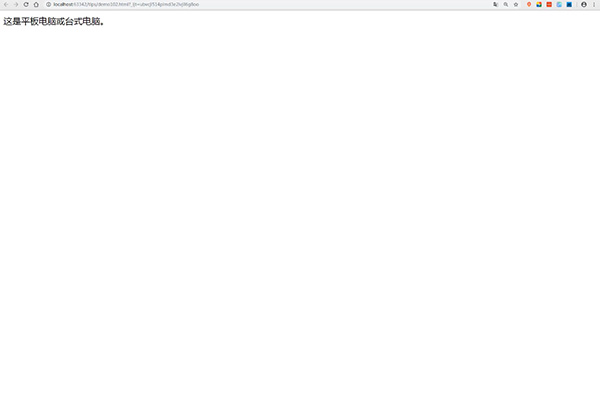
現在の画面幅が 767px より大きい場合:

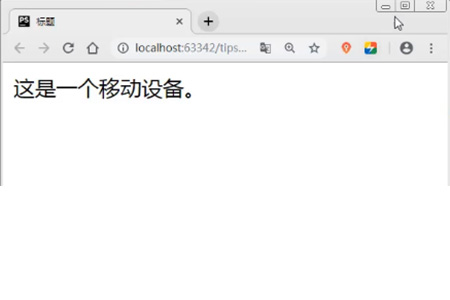
現在の画面幅が 767px より大きい場合:画面幅が 767 ピクセル未満です:

matchMedia() 指定されたメディア クエリ文字列の解析結果を表す、新しい MediaQueryList オブジェクトを返します。 matchMedia() メソッドの値には、最小高さ、最小幅、向きなど、CSS @media ルールの任意の特性を指定できます。
MediaQueryList オブジェクトには、次の 2 つのプロパティがあります。
media: クエリ ステートメントの内容。
matches: ドキュメントがメディア クエリ リストに一致する場合、値は true になり、そうでない場合は false になります。
この記事は、JS で画面サイズを判断する方法を紹介するもので、困っている友人の役に立てば幸いです。
以上がJSで画面サイズを決定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

