ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのJSONオブジェクトの使い方
JavaScriptのJSONオブジェクトの使い方
- 青灯夜游オリジナル
- 2018-12-18 15:13:321978ブラウズ
JavaScript では、JSON オブジェクトには parse() メソッドと stringify() メソッドという 2 つのメソッドが含まれており、JSON オブジェクトのこれら 2 つのメソッドを使用することで、JSON 文字列と JavaScript オブジェクトの相互変換を実現できます。次の記事では、JavaScript で JSON オブジェクトを使用する方法を紹介します。

JavaScript における JSON とは何ですか?
JSON は、データを保存および送信するための形式であり、論理的な方法でアクセスできる人間が判読できる軽量のデータ コレクションです。
JSON は、ユーザー入力からデータを生成および保存でき、サーバーからクライアント、クライアントからサーバー、サーバーからサーバーにデータを転送でき、データを構築および検証することもできます。
JSON オブジェクトの使用法
JSON.parse() メソッド
JSON オブジェクトの解析() メソッドは、JSON 文字列を受け入れ、それを対応する JavaScript オブジェクトに変換し、このオブジェクトを返すことができます。基本的な文の構造を見てみましょう:
JSON.parse(text [,reviver])
text: JSON に解析される文字列;
reviver: 解析によって最初に生成されたテキストを変換する方法を指定するオプションのパラメータ値を返します。
例:
<script>
var json = '{ "学号":"01", "姓名":"小华", "年龄":20 }';
var student = JSON.parse(json);
//全部输出
console.log(student);
//单个输出
console.log("学号:"+student.学号);
console.log("姓名:"+student.姓名);
console.log("年龄:"+student.年龄);
</script>実行時の効果は次のとおりです。出力を見てみましょう

##JSON.stringify( ) メソッド
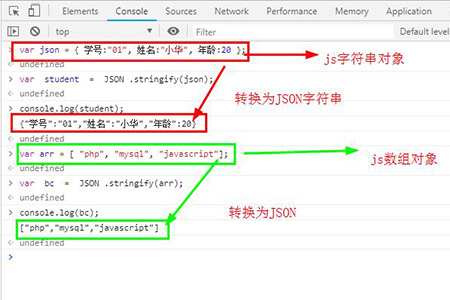
JSON オブジェクトの stringify() メソッドは、JavaScript 値を対応する JSON 文字列に変換し、JSON 文字列を返すことができます。基本的な文構造を見てみましょう:Json.stringify(value [,replacer [,space]])value: JSON 文字列に変換する js 値を指定します。 Replacer: 文字列化プロセスの動作を変更できるオプションのパラメーター。 replacer 関数が指定されている場合は値が置き換えられ、replacer 配列が指定されている場合は指定された属性のみが含まれます。 space: オプションのパラメーター。読みやすくするために出力 JSON 文字列にスペースを挿入するために使用される String または Number オブジェクト。 例: JavaScript 文字列オブジェクトと配列オブジェクトを JSON 文字列に変換する
//JavaScript字符串对象
var json = { 学号:"01", 姓名:"小华", 年龄:20 };
var student = JSON .stringify(json);
console.log(student);
//JavaScript数组对象
var arr = [ "php", "mysql", "javascript"];
var bc = JSON .stringify(arr);
console.log(bc);出力:

以上がJavaScriptのJSONオブジェクトの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

