ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS で border-collapse プロパティを使用する方法
CSS で border-collapse プロパティを使用する方法
- 清浅オリジナル
- 2018-12-17 11:42:105035ブラウズ
CSS の border-collapse 属性は、テーブルの境界線を結合するかどうかを設定するために使用されます。この属性には 3 つの値があります。separate は境界線を分離することを意味し、collapse は境界線を結合することを意味し、inherit は属性を継承することを意味します。
テーブルを作成するとき、border-collapse 属性を使用して 2 つの境界線を 1 つに結合し、境界線の効果をより美しくすることができます。今日は、border-collapse 属性とその使い方を紹介します。 2 つの値の違い
【おすすめコース: CSS チュートリアル 】

#border-collapse 属性の意味:
border-collapse 属性は、テーブルの境界線を 1 つの境界線に結合するか、境界線を別々に表示するかを設定するために使用されます。テーブルに境界線を設定した後Border-collapse 属性値
##singleこの属性値は、境界線が表されることを表します。区切られ、境界線の間隔が設定され、無視されません。 デフォルトの属性値である空のセル属性です。
border-spacing: 隣接するセルの境界線間の距離を参照するため、間隔を設定できます。このプロパティを使用して境界線間を設定します
empty-cells: テーブル内の空のセルを表示するかどうかを参照します
注: これら 2 つの属性は、別々の境界線でのみ使用できます
table{
font-size:16px;
color:#333333;
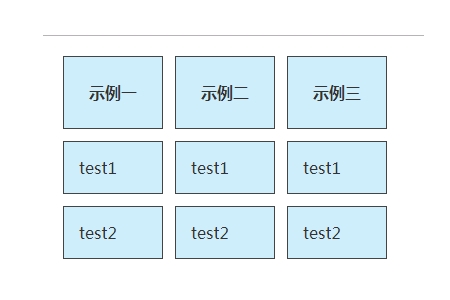
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>レンダリング:

は、境界線の間隔について、テーブル内の境界線を 1 つの境界線にマージすることを指します。および空 - セル属性は自動的に無視されます
例:
<style>
table{
font-size:16px;
color:#333333;
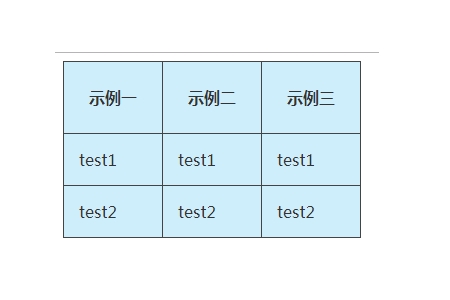
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>レンダリング:
 ##inherit
##inherit
は、親要素から border-collapse 属性の値を継承することを指します。
分離と折りたたみの違い:
分離値は、境界線が分離され、1 つの境界線に結合されないことを示します。一方、折りたたみ値は、境界線が 1 つの境界線に結合されないことを示します。は 1 つの境界線にマージされ、border-spacing 属性と empty-cells 属性は無視されます。
概要: 上記がこの記事の全内容です。この記事が表のスタイルを学ぶのに役立つことを願っています。 。以上がCSS で border-collapse プロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

