ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用してポップアップ警告を実装する方法
JavaScript を使用してポップアップ警告を実装する方法
- 不言オリジナル
- 2018-12-15 17:31:406463ブラウズ
Web を閲覧すると、特定の Web ページにアクセスできない、またはアクセスするのが安全ではないという警告ダイアログ ボックスが表示されることがあります。このポップアップ ダイアログ ボックスの実装はどうなるでしょうか?この記事では、JavaScript を使用してポップアップ警告を実装する方法 を使用してポップアップ警告を実装する方法 を使用してこのポップアップ警告を実装する方法を紹介します。以下、具体的な内容を見ていきましょう。

JavaScript を使用してポップアップ警告を実装する方法 を使用してポップアップ警告を実装する方法 を使用してこの種のポップアップ警告を実装するのは非常に簡単です。具体的な例を見てみましょう。
使用方法JavaScript を使用してポップアップ警告を実装する方法 を使用してポップアップ警告を実装する方法 でアラートを表示するには、次のコードを記述するだけです。
alert('要显示的字符串,值');
完全なコードは次のとおりです。
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript を使用してポップアップ警告を実装する方法 を使用してポップアップ警告を実装する方法</title>
</head>
<body>
<script>
alert('警告!!!');
</script>
</body>
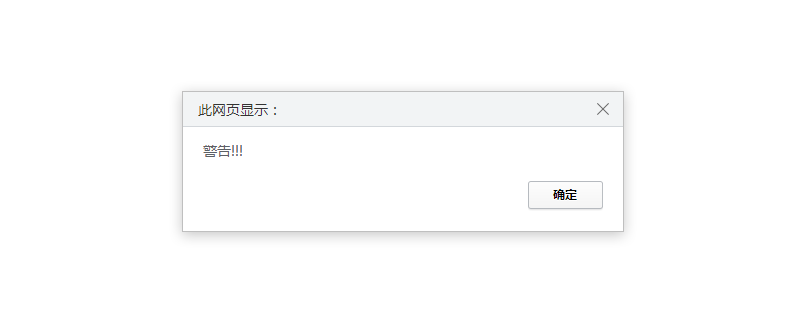
</html>実行時の効果は次のとおりです。ブラウザを使用してファイルをロードすると、何も表示されません。ブラウザ上では表示されますが、ページポップアップでは次のように表示されます

以上がJavaScript を使用してポップアップ警告を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

