ホームページ >毎日のプログラミング >HTMLの知識 >jsでjsonデータを解析する方法
jsでjsonデータを解析する方法
- 藏色散人オリジナル
- 2018-12-15 14:34:0621833ブラウズ
js は json データを解析します。解析を行うには JSON.parse() メソッドを使用できます。 JSON.parse() メソッドは、JSON 文字列を解析して JavaScript オブジェクトに変換できます。

js で json データを解析する js の実装方法を簡単なコード例とともに紹介します。
コード例は次のとおりです。
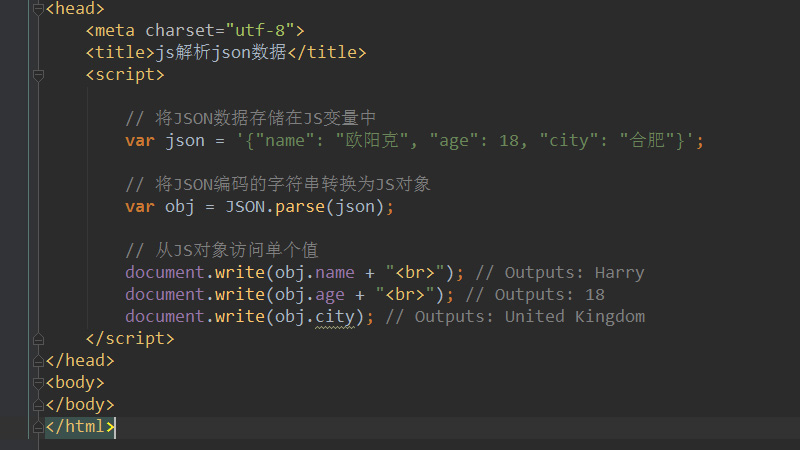
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js解析json数据示例</title>
<script>
// 将JSON数据存储在JS变量中
var json = '{"name": "欧阳克", "age": 18, "city": "合肥"}';
// 将JSON编码的字符串转换为JS对象
var obj = JSON.parse(json);
// 从JS对象访问单个值
document.write(obj.name + "<br>");
document.write(obj.age + "<br>");
document.write(obj.city);
</script>
</head>
<body>
</body>
</html>ここでは、まず json データを定義して json 変数に割り当て、次に JSON.parse() メソッドを割り当てます。 jsonデータを変換する jsオブジェクトに変換します。最後に、解析された json データ値 (js オブジェクト値) が document.write() メソッドを通じてフロント デスクに出力されます。
解析結果は以下のとおりです。

JSON は通常、サーバーとのデータ交換に使用されます。サーバー データを受信する場合、通常は文字列です。したがって、JSON.parse() メソッドを使用してデータを JavaScript オブジェクトに変換できます。
注:
JSON は Date オブジェクトを保存できません。 Date オブジェクトを保存する必要がある場合は、それを文字列に変換してから、その文字列を Date オブジェクトに変換する必要があります。
JSON では関数を使用できませんが、関数を文字列として保存し、後でその文字列を関数に変換することができます。
この記事は、js による json データの解析の具体的な方法についての記事です。シンプルでわかりやすいので、困っている方のお役に立てれば幸いです。
以上がjsでjsonデータを解析する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

