ホームページ >ウェブフロントエンド >jsチュートリアル >ブートストラップはテーブルを毎日学習する必要があります_JavaScript スキル
ブートストラップはテーブルを毎日学習する必要があります_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:30:441119ブラウズ
この記事では主にテーブルについて説明します。これはWebサイトを運営している人にとっては馴染みのないものであり、ユーザーや上司のニーズによって最もよく使用される表示であるとも言えます。 。 頭痛。 Bootstrap が用意したテーブルの種類を見てみましょう。以下に示すように:
1.基本的なケース
2. ストライプテーブル
3. 枠線付きの表
4. マウスオーバー
5. 圧縮表
6. ステータスクラス
7. レスポンシブフォーム
8. まとめ
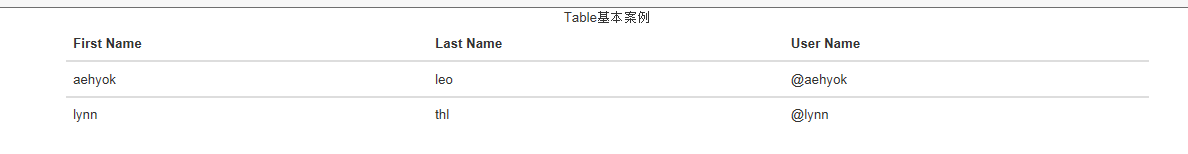
基本的なケース
.table を f5d188ed2c074f8b944552db028f98a1 タグに追加すると、少量のパディングと水平方向の区切りという基本的なスタイルが与えられます。このアプローチは非常に冗長に見えます。 ?ただし、table 要素は広く使用されていると感じており、デフォルトのスタイルを与えるとカレンダーや日付の選択などのプラグインに影響を与える可能性があるため、スタイルを分離することにしました。

簡単なテーブルの例
<div class="container"> <table class="table"> <caption>Table基本案例</caption> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>User Name</th> </tr> </thead> <tbody> <tr> <td>aehyok</td> <td>leo</td> <td>@aehyok</td> </tr> <tr> <td>lynn</td> <td>thl</td> <td>@lynn</td> </tr> </tbody> </table> </div>

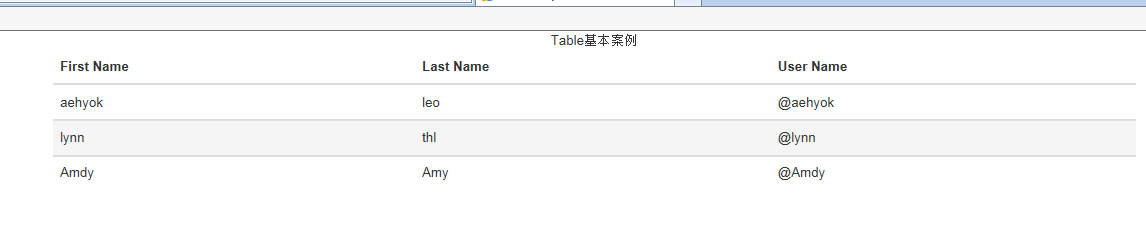
ストライプテーブル
.table-striped を使用して、92cee25da80fac49f6fb6eec5fd2c22a 内のすべてにゼブラ ストライプ スタイルを追加します。
上の例の table 要素に別のスタイル クラス
を追加します。
89feba4a4b536cf64c473b106623d08b
現在の効果を見ると、まだ変更点がいくつかあります。

枠線付きの表
.table-border を使用して、表とその中の各セルに枠線を追加します。
または、最初の例の table 要素に別のスタイル クラス
を追加します。
84c935769b9c355591a114944f6ba3d1

マウスオーバー
.table-hover を使用して、92cee25da80fac49f6fb6eec5fd2c22a の各行をマウスホバー状態に応答させます。
95df9d71803495963fc38c12f79bae2c
マウスをその行に移動すると、効果が現れます

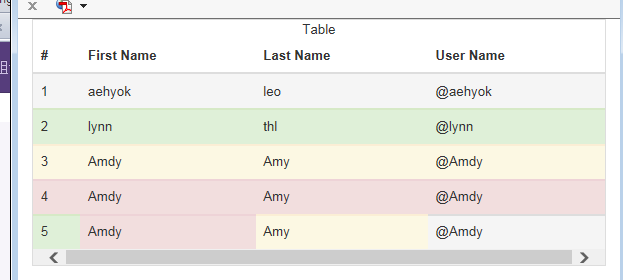
コンパクトテーブル ステータスクラス
レスポンシブフォーム 表示されるスクロールバーを見てください。 いくつかの簡単なスタイル クラスでページをこのレベルに変換できます。これは、将来スタイルの調整について心配する必要がなくなりました。 上記は、最も一般的に使用されるブートストラップ テーブルのリストです。これが皆さんの学習に役立つことを願っています。
.table-condensed を使用してテーブルをよりコンパクトにすると、セル内のパディングが半分に減ります。
この効果はそれほど明白ではありません。主な理由は、セル内のコンテンツのパディングが半分に減少するためです。
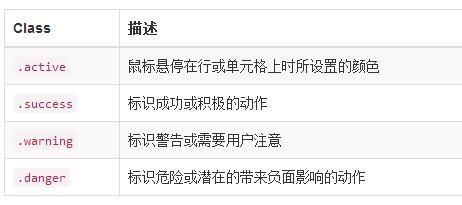
これらのステータス クラスを通じて、ライセンスされたセルの色を設定できます。 
<table class="table table-condensed">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>
任意の .table を .table-sensitive でラップすると、小さな画面デバイス (768 ピクセル未満) で水平にスクロールするレスポンシブ テーブルが作成されます。画面の幅が 768 ピクセルを超えると、水平スクロールバーが表示されなくなります。
<div class="table-responsive">
<table class="table">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>
</div>