ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法
JavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法
- 不言オリジナル
- 2018-12-14 17:36:276447ブラウズ
JavaScript のJavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() メソッドは、ポップアップ ダイアログ ボックスの確認ボタンとキャンセル ボタンを実装できます。ユーザーが [OK] ボタンをクリックすると、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() は true を返します。キャンセルボタンがクリックされた場合、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() は false を返します。
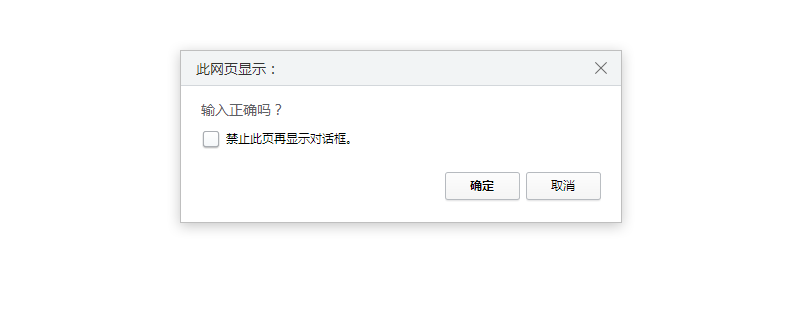
Webサイトでユーザー情報を登録する際、以下のようなページが表示されることがあります。

#これはポップアップ確認ダイアログ ボックスであり、多くの場合、警告やプロンプトと組み合わせられます。このようなダイアログ ボックスを実装するには、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() メソッドを使用してみましょう。
まず、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() メソッドの使用法を見てみましょう
<script> var 变量 = JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法('想要显示的字符串或者值'); document.write(变量); </script>
具体的なコード例は次のとおりです
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法('输入正确吗?');
document.write(answer);
</script>
</body>
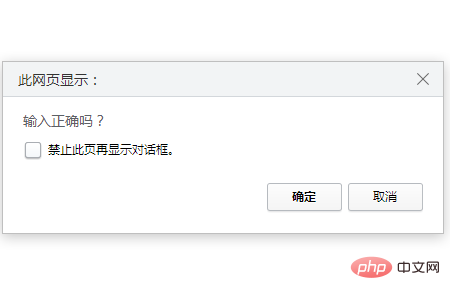
</html>実行時の効果は次のとおりです。ダイアログ ボックスが表示されます。

[OK] ボタンをクリックすると、ダイアログ ボックスが消え、ページに true が表示されます。 。
結果は次のとおりです。

[キャンセル] ボタンをクリックすると、ダイアログ ボックスも消え、ページに false が表示されます。
効果は次のとおりです

以上がJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

