ホームページ >ウェブフロントエンド >CSSチュートリアル >下線スタイルをカスタマイズする方法
下線スタイルをカスタマイズする方法
- 清浅オリジナル
- 2018-12-13 16:56:2811806ブラウズ
下線スタイルをカスタマイズする方法: 1. border-bottom を使用してテキストの下線を実装します。 2. 背景画像メソッドで線形グラデーションを使用して下線を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
通常、テキスト内の下線は黒い直線ですが、下線のスタイルを変更するにはどうすればよいですか?次の記事では、下線スタイルをカスタマイズする方法を詳しく紹介します。これは一定の参考価値があるため、皆様のお役に立てれば幸いです。
text-decoration 属性
テキストに追加する装飾を指定します。
none: フォーマットなしの標準テキストを表します。
underline: テキストの下線を表します。
overline: テキスト上の線を表します。
line-through: テキストを通過する線を表し、通常は取り消し線を表します。
blink: 点滅するテキストを表します。
例:
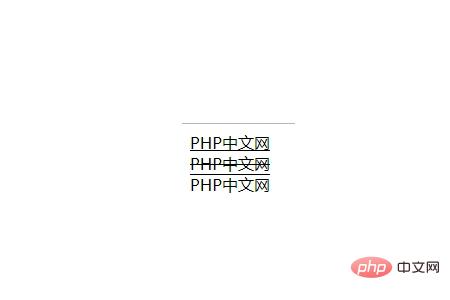
<div style="text-decoration: underline;">PHP中文网</div> <div style="text-decoration:line-through;">PHP中文网</div> <div style="text-decoration:overline;">PHP中文网</div>
レンダリング:

text-decoration で定義された下線は、色を変更したり、太さを設定したりすることはできません。 。したがって、他の方法を使用して下線をカスタマイズできます。
#下線のカスタマイズ:
(1) border-bottom メソッド
border-bottom を使用してテキストの下線を実現する場合、下線の色、太さ、スタイルを変更できます。
ただし、要素がブロックの場合は注意が必要です。この場合、display: inline を通じてブロック レベルの要素を行レベルの要素に変換する必要があります。この場合、テキストの長さは下線の長さと同じになります。
例: 下線をピンク色 2px の太さにします
<h1 style="display:inline;border-bottom:2px solid pink">PHP中文网</h1>
レンダリング:

(2) 背景画像メソッド
##背景画像メソッドでは、線形グラデーションを使用して下線を設定します。ここでも注意する必要があります。要素がブロック レベルの要素の場合は、行レベルの要素に変更することに注意してください。 例:h1{
display: inline;
background-image:linear-gradient(to right,pink 60%,transparent 10%);
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 8px 3px;
padding-bottom: 10px;
}レンダリング: 
h1{
display: inline;
background-image:url("images/xing.jpg");
background-position: 0 100%;
background-repeat: repeat-x;
background-size:13px;
padding-bottom: 10px;
} エフェクト画像:  #要約: 上記はこの記事の内容全体が皆さんのお役に立てば幸いです。
#要約: 上記はこの記事の内容全体が皆さんのお役に立てば幸いです。
CSSチュートリアル】
以上が下線スタイルをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

