ホームページ >ウェブフロントエンド >htmlチュートリアル >フォームコントロールのselectタグの使い方
フォームコントロールのselectタグの使い方
- 清浅オリジナル
- 2018-12-11 14:43:447110ブラウズ
フォーム コントロールの選択タグは、使用可能なオプションとその他の属性を定義するために使用されます。フォームコントロールの選択特性などを設定します。
今日紹介するのは、HTML におけるフォーム コントロールの select の使い方です。ある程度の参考になるので、皆さんのお役に立てれば幸いです。
##【おすすめコース: HTML チュートリアル 】

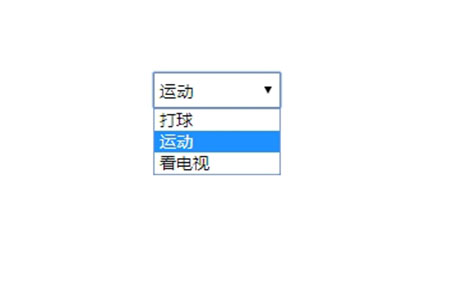
select はドロップダウン リストを作成するために使用され、その要素内の 5a07473c87748fb1bf73f23d45547ab8 タグは主にリスト内で使用可能なオプションを定義するために使用されます。例: select によるドロップダウン メニューの実装ケース #
<select style="width:100px;height:30px;">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select>レンダリングは次のとおりです:
select 属性:
select には、HTML5 で次の 3 つの新しい属性があります。
autofocus: テキスト領域を参照します。ページが読み込まれた後に自動的にフォーカスを取得します。Internet Explorer 9 以前のバージョンでは 221f08282418e2996498697df914ce4e タグの autofocus 属性がサポートされていないことに注意してください。
form: テキスト領域が属する 1 つ以上のフォームを示します。Internet Explorer は form 属性をサポートしていないことに注意してください。
<select style="width:100px;height:40px;" multiple="multiple" size="2">
<option>打球</option>
<option>运动</option>
<option>看电视</option>
</select> レンダリングは次のとおりです:
# #まとめ: 以上がこの記事の全内容です。この記事を通じて皆さんが select タグを理解して使えるようになれば幸いです。
以上がフォームコントロールのselectタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

