ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの不透明度プロパティの使い方
CSSの不透明度プロパティの使い方
- 不言オリジナル
- 2018-12-11 13:45:116269ブラウズ
不透明度属性は、各要素の不透明度を設定するために使用されますが、不透明度の値を変更することで要素の透明度を表示できます。次の記事では、CSS における CSSの不透明度プロパティの使い方 属性の使用法を詳しく紹介します。

#CSSの不透明度プロパティの使い方 属性の使用法は次のように記述されます
CSSの不透明度プロパティの使い方:值;値の部分ではでは、0.0 ~ 1.0 の値を使用して不透明度を指定できます。数値が大きいほど不透明度が高くなり、表示がより鮮明になります。逆に数値が小さいほど不透明度が低くなり、ぼやけて見えます。また、value に「inherit」と入力すると、親要素の値が継承されます。
0.0~1.0の範囲外に設定してもこの範囲内であれば適用可能です(例:-1→0/2→1) 不透明度を0にすると完全に透明になりますが、そして画面から消えます。
CSSの不透明度プロパティの使い方属性の具体例を見てみましょう
値が小数点の場合
コードは次のとおりです
HTML コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p>当值是小数的情况下</p>
</div>
</body>
</html>CSS コード
div {background-color:#b0e0e6; }
p {CSSの不透明度プロパティの使い方:0.5; }ここで、の段落に入力します。
エリア テキストの背景色を #b0e0e6 に設定し、
の不透明度の値を 0.5 に設定します。
ブラウザ上での表示効果は以下の通りです。
段落の文字部分の不透明度が変更され、少し透明になっています。また、
領域には不透明度が設定されていないため、背景色の不透明度は変更されません。
ブラウザでの表示効果は以下の通りです
CSS コード
効果は次のとおりです。 不透明属性値は 0.2 です。よりぼやけて、効果は次のようになります。
値が0または1の場合
コードは次のとおりですHTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p class="text1">当属性值是0的时候</p>
</div>
<div>
<p class="text2">当属性值是1的时候</p>
</div>
</body>
</html>CSSコードdiv {background-color:#b0e0e6; }
p.text1 {CSSの不透明度プロパティの使い方:0; }
p.text2 {CSSの不透明度プロパティの使い方:1; }ブラウザでの表示効果は以下の通りです
1行目の文字は完全に透明なのでページ上には表示されません、2行目のテキストは完全に不透明なのでそのまま表示されます。
初期値は1なので、親要素に不透明度が指定されていない場合は不透明度は変わりません。不透明度属性を使用して画像の不透明度を設定します
コードを見てみましょう直接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="cover">
<h2 class="cover-title">
<span class="inline">
<i class="fa fa-code fa-l"></i>
php中文网</span>
</h2>
<p class="cover-caption">CSSの不透明度プロパティの使い方属性的使用方法</p>
</div>
</body>
</html>CSS コード
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
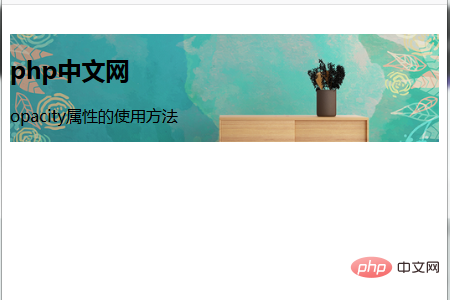
}ブラウザ上の表示効果は次のとおりです
at CSSの不透明度プロパティの使い方属性値が1の場合、画像の表示は変化しないので、ここでは詳しく説明しません。
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
CSSの不透明度プロパティの使い方: 0.5;
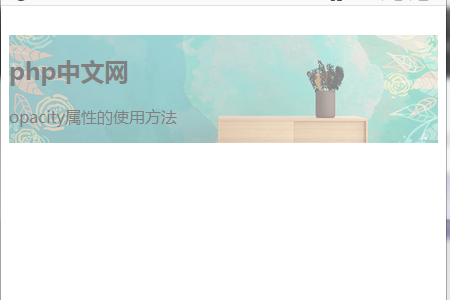
}効果は次のとおりです。 不透明属性値は 0.2 です。よりぼやけて、効果は次のようになります。

以上がCSSの不透明度プロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでfloat属性を使う方法次の記事:CSSでfloat属性を使う方法

